TwitterやFacebookでシェアされたときに、アイキャッチ画像が表示されるOGPを設定をしていますか?
誰かが記事を拡散してくれたときに設定をしていなかったらクリック率が落ちてしまいます。
いつ自分の記事がバズるかわかりません。
設定していない人はすぐに設定しましょう。
TwitterなどのSNSでシェアされるための「OGP」とは何か
OGPとは正式名称を「Open Graph protocol」と呼び、Twitterのツイートにブログのリンクを貼った時、綺麗に画像が表示されて魅力的に見えるアイキャッチカードの事です。
文字だけでなく画像でブログの内容を正確に伝えることができます。
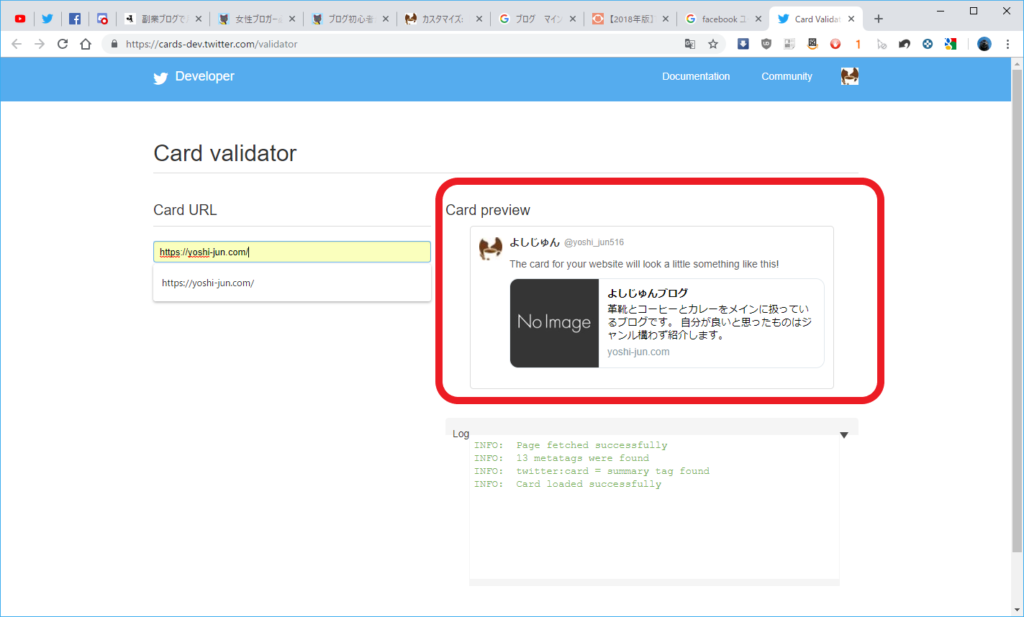
自分のブログのURLを検索することで、OGPが設定できているか確認できるサイトがあります。
https://cards-dev.twitter.com/validator
Card URLの下に自分のブログURLを貼り付けてください。
Twitterカードが表示されていない場合はこんな感じに表示されます。

誰かが自分のブログを紹介して拡散してくれたときにバズるためにもTwitterカードは設定しておきたいところ。
今なら限定購入特典付き!
TwitterなどのSNSでシェアされるための「OGP」 設定方法
THE THOR(ザ・トール)ではカスタマイズ画面から簡単にTwitterカード(OGP)を設定することができます。
Twitterに表示させる画像を選ぶ
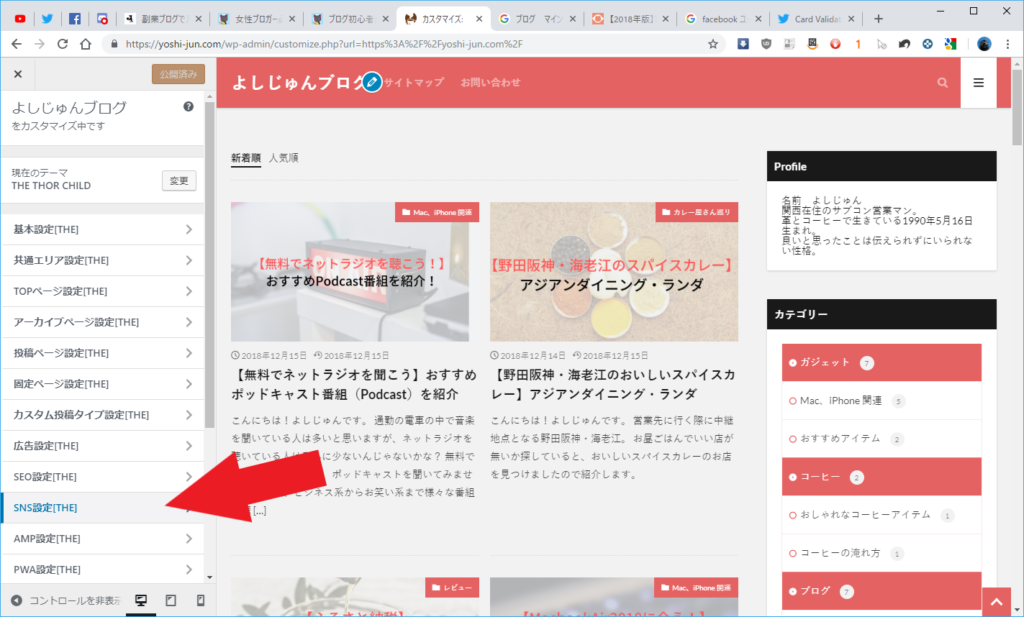
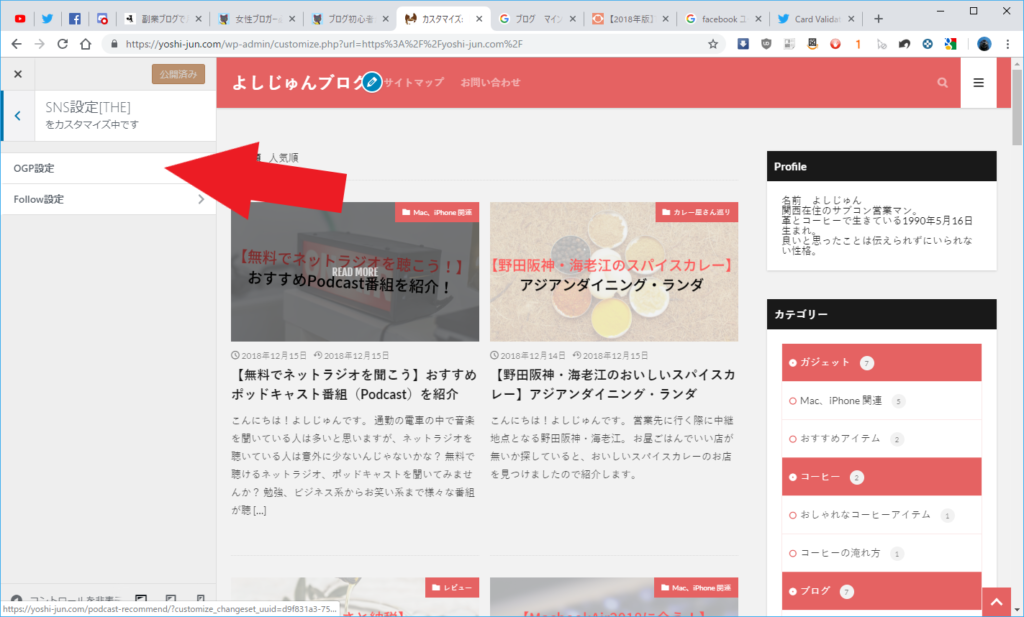
カスタマイズ画面からSNS設定を選択。

SNS設定からOGP設定を選択。

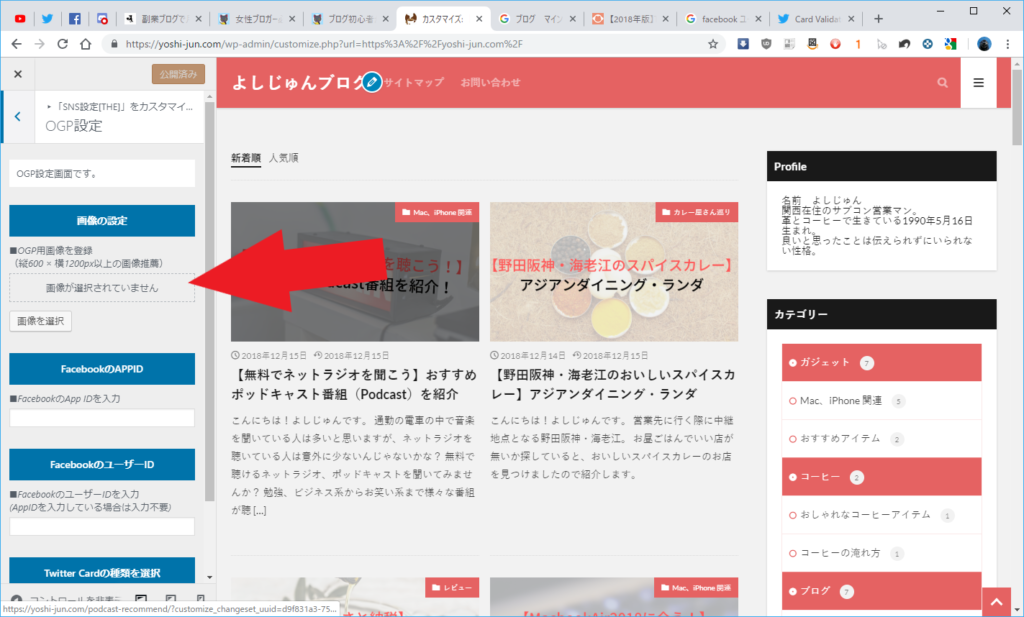
OGP用の画像を登録します。

FacebookとTwitterの両方に適合するサイズは「縦630px 横1200px」なので、そのサイズの画像を設定しましょう。
FacebookのAPPIDとユーザーIDは入力する必要はありません。
Twitterに表示させるレイアウトを選ぶ
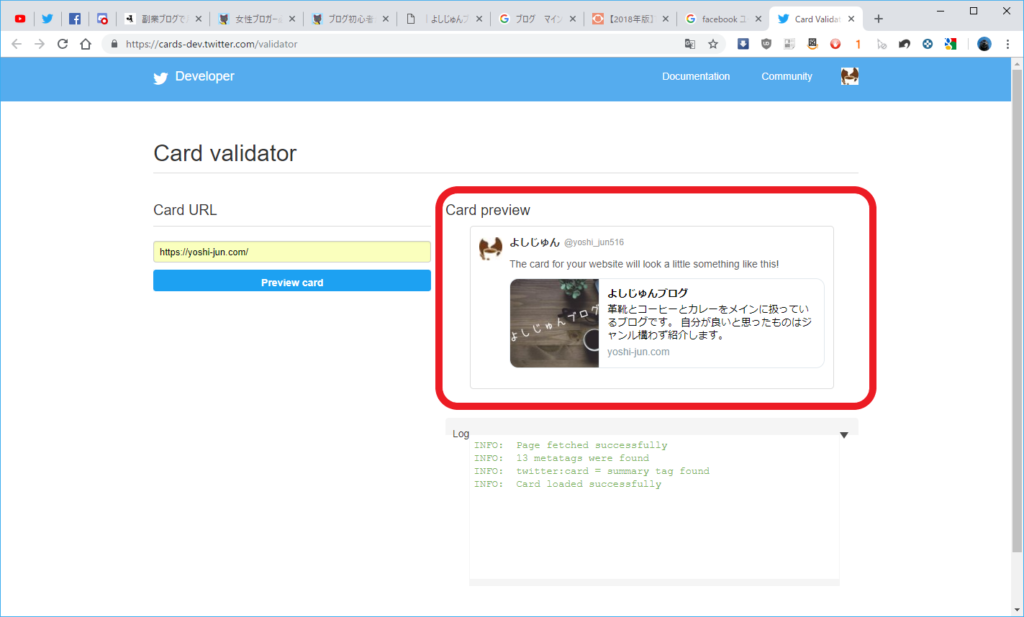
Twitterに表示させるレイアウトは2種類あります。
1つは画像が小さいパターン。

こちらのレイアウトだと、画像の両端が切り取られます。
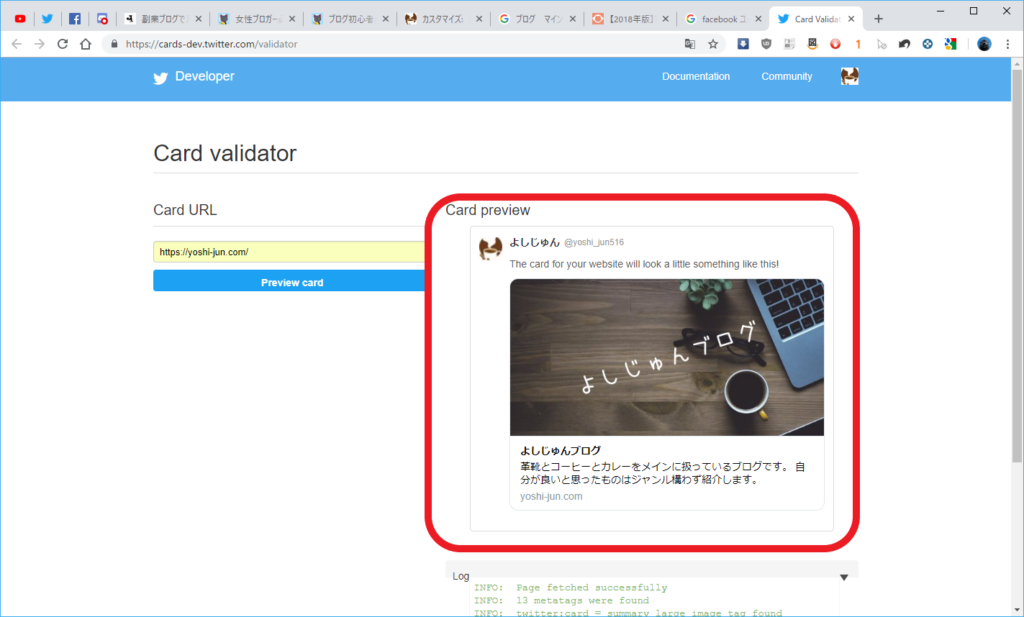
もう1つの種類は画像がすべて表示されるパターン。

こちらは画像がすべて表示されるので、デザインが忠実に反映されます。
注意点ですが、画像やレイアウトを変更した時に1分ほど待たないと反映されません。
いろいろなデザインを試してみたくなりますが、少し時間をおきながら調整してください。
今なら限定購入特典付き!
TwitterなどのSNSでシェアされるための「OGP」まとめ これでバズる準備は完璧
これでTwitterカード(OGP)の設定はできました。
後はバズるだけ!
でもそれが難しいんですよね…
地道に人気が出るように書いていこう。そうしよう。
今なら限定購入特典付き!
WordPressでブログをはじめると、どのテーマを使ったら良いの?って迷ってしまいますよね? ワードプレステーマは無料のものから有料のものまで数多くあり、どれを選べばいいか初心者には分かりにくいんですよね… […]
どうも、よしじゅん(@yoshi_jun516)です。 WordPressテーマ、THE THOR(ザ・トール)の特有の機能として「デザイン着せ替え機能」があります。 こちらを全デザイン試してみた結果と、感想をお伝えします。 […]
THE THOR(ザ・トール)のデザイン着せ替え機能を利用した時、ブログのデザインが結構崩れます。 徐々に綺麗に整えていけば良いのですが、とりあえずは最低限見れるようにしたいところ。 シンプルなブログになるように、よしじゅんがや[…]
THE THOR(ザ・トール)のデザイン着せ替え機能を利用した時、ブログのデザインが結構崩れます。 今回は投稿ページのレイアウトをとりあえず最低限見れるようにしていきましょう。 どんどん見づらい部分を修正していきます。 […]
こんにちは!よしじゅんです。 SEO対策のために記事分析を出来るだけ簡単にできたらいいな~と思いますよね。 THE THOR(ザ・トール)では閲覧数やタイトル文字数、本文にキーワードがどれくらいはいっているか などのデータを簡単[…]
自分のサイトの顔になるTOPページ。 何も装飾されていないサイトロゴやメインビジュアルだと、ちょっと味気ないですよね? サイトロゴ、メインビジュアルの作成から設置する設定を紹介します。 見栄えの良い、オシャレなサイトになる[…]
アナリティクスを見ていると、TOPページにアクセスする人は増えているのですが、PV数はあまり増えていませんでした… 「まとめ記事を作って、おしゃれに配置したらもっと見てもらえるんじゃないか?」と思って実践しました。 試してみたと[…]