ブログの記事を見に来た人は新しい情報なのかを気にします。
「この記事に書かれている情報は古いんじゃないかなぁ…?」
そう思われないように記事の投稿日、更新日を表示させましょう。
最終的にSEO評価もアップします。
記事の投稿日、更新日を設定するメリット
直近に記事投稿、更新されている記事は読まれやすい
ブログを見に来る人のうち、目的を持たないで来る人はほとんどいません。
多くの人は悩み、問題を解決するための有益な情報を求めてやって来ます。
悩みを抱えた人にとって
- 最後に更新されてから時間が経っている記事
- 最近更新された記事
どちらのほうが有益な情報か比べると、最近更新された記事のほうが有益に感じます。
より多くの人に読んでもらうためにも、いつの時点の情報なのかわかるように記事の投稿日、更新日を設定しましょう。
読者に誤った情報を与えない
いつまでも価値が変わらない情報もありますが、トレンド記事を書いていると情報が古くなって価値が無くなってしまいます。
情報が古くなるだけでなく、情報が変わって間違いとなってしまうこともあります。
記事の投稿日、更新日がわからない場合、情報が変わったことを知らない人が古い記事を見ると、間違えた情報を持ってしまいます。
あなたのブログが正しい情報を書いていないと判断され、記事を見に来る人が減ってしまいます。
記事の投稿日、更新日が設定されていれば「この時点まではこうだったんだな」と理解することができます。
常に記事を最新の情報にしておくことは難しいですが、記事の投稿日、更新日を設定しておくことで間違えた情報を提供することは無くなります。。
今なら限定購入特典付き!
SEO評価のためにも記事の中にも更新したことを記載したほうがよい
WordPressテーマ側で記事の投稿日、更新日を設定するだけでなく、記事の本文中にも記事を更新したことを書いたほうが良いです。
「記事更新によって情報が変わった」ということは大切な情報です。
- いつの時点まで正しかった情報なのか
- どの時点で変化した情報なのか
正確な情報を多く書くことにより、あなたのブログの信頼度があがります。
結果的にSEO評価も良くなります。
文字数も稼げていいことづくめです。
今なら限定購入特典付き!
記事の投稿日、更新日の設定方法
THE THORで記事の投稿日、更新日を表示させる方法です。
- 記事一覧ページ
- 投稿記事ページ
こちらの二つで表示させます。
記事一覧ページの設定方法
記事一覧に記事の投稿日、更新日を表示させます。

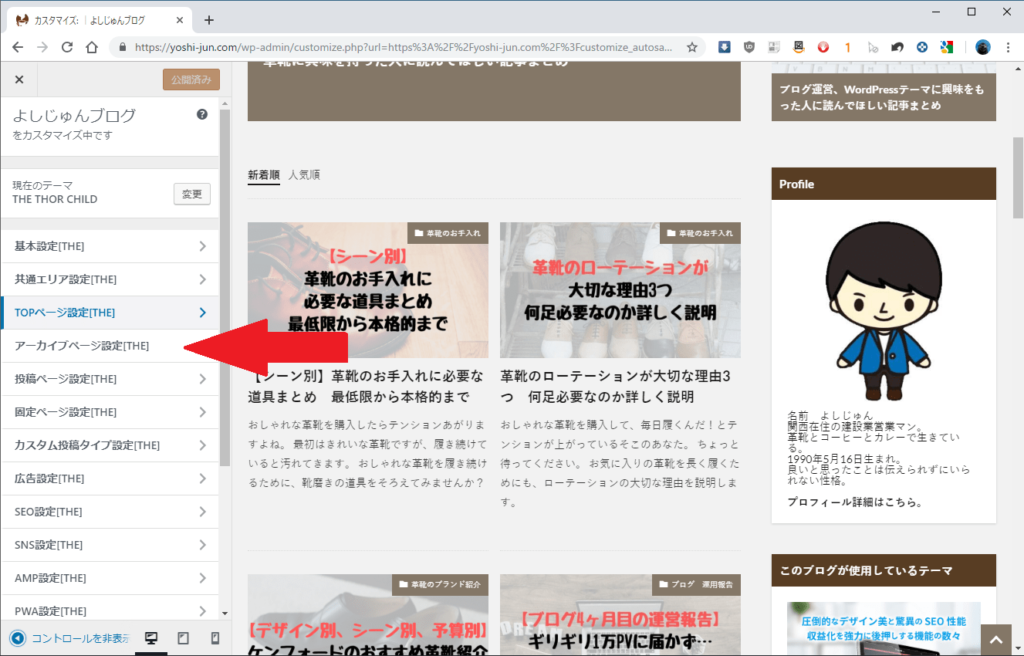
カスタマイズ画面からアーカイプページ設定を選択します。

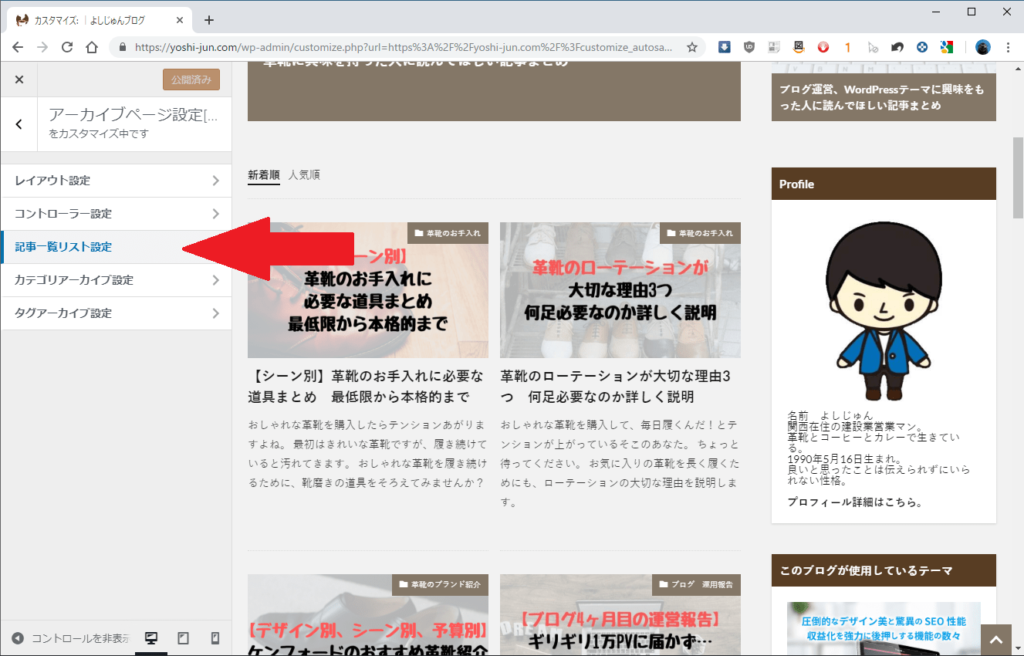
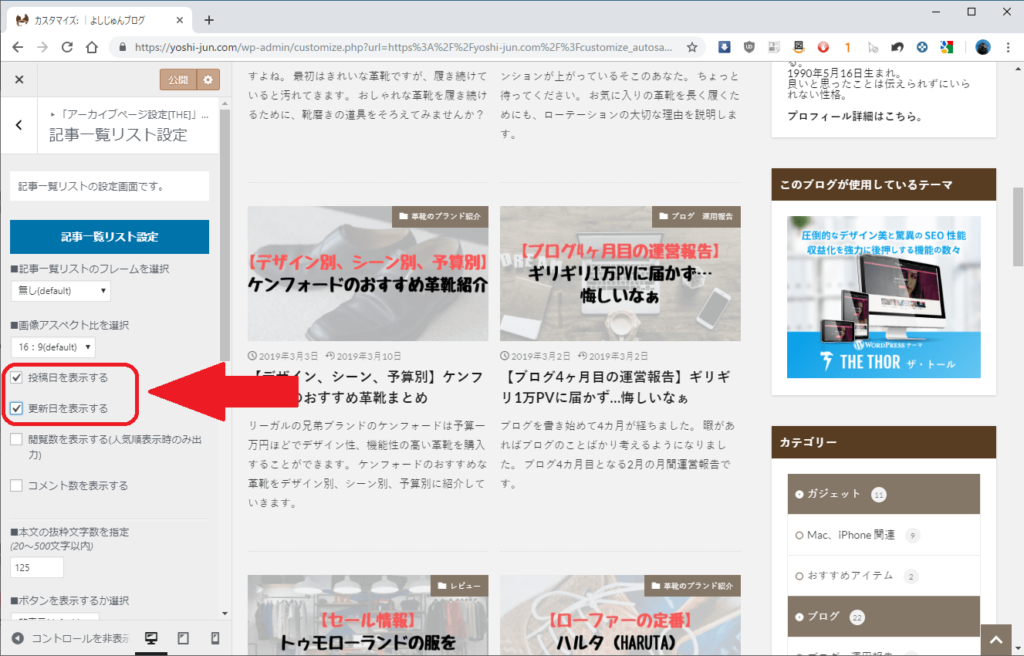
記事一覧リスト設定を選択します。

・投稿日を表示する
・更新日を表示する
この2つを選択します。

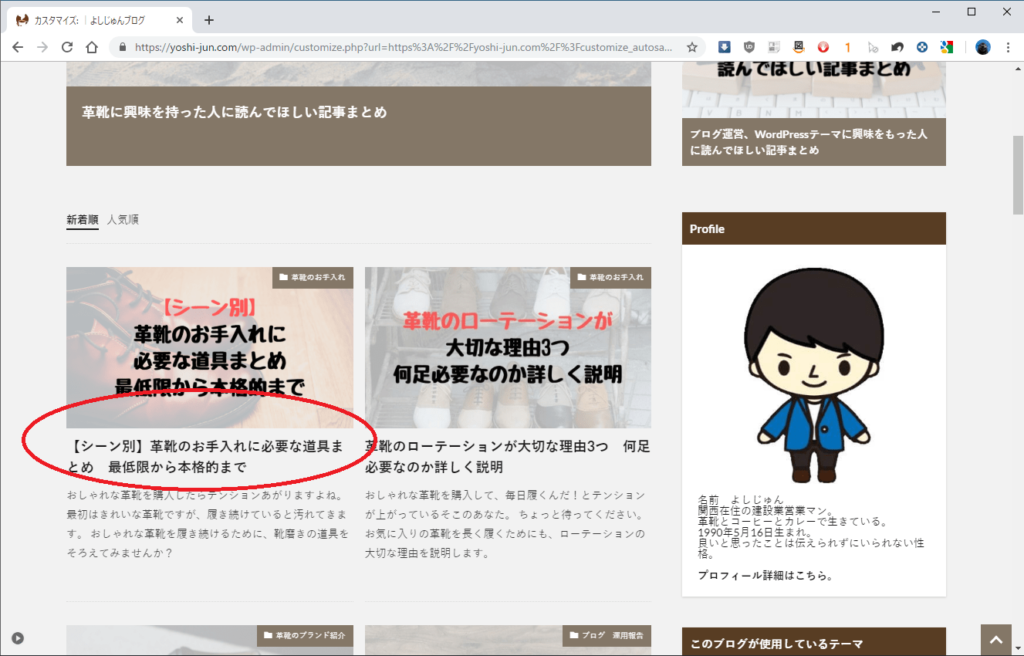
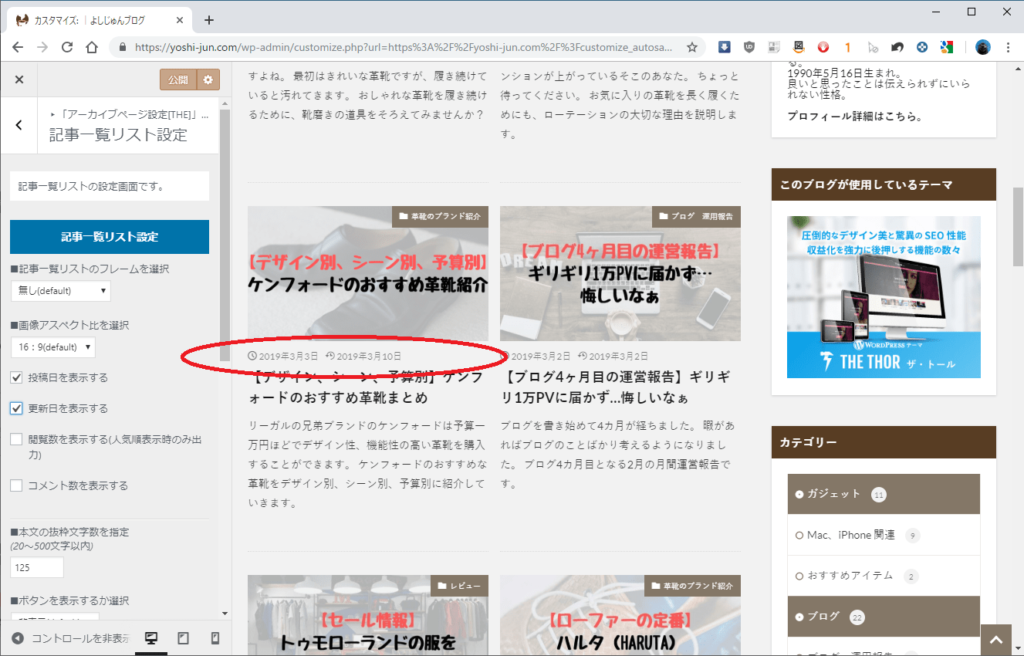
記事一覧に表示されます。
左側が投稿日、右側が更新日です。

投稿記事ページの設定方法
投稿記事ページに記事の投稿日、更新日を表示させます。

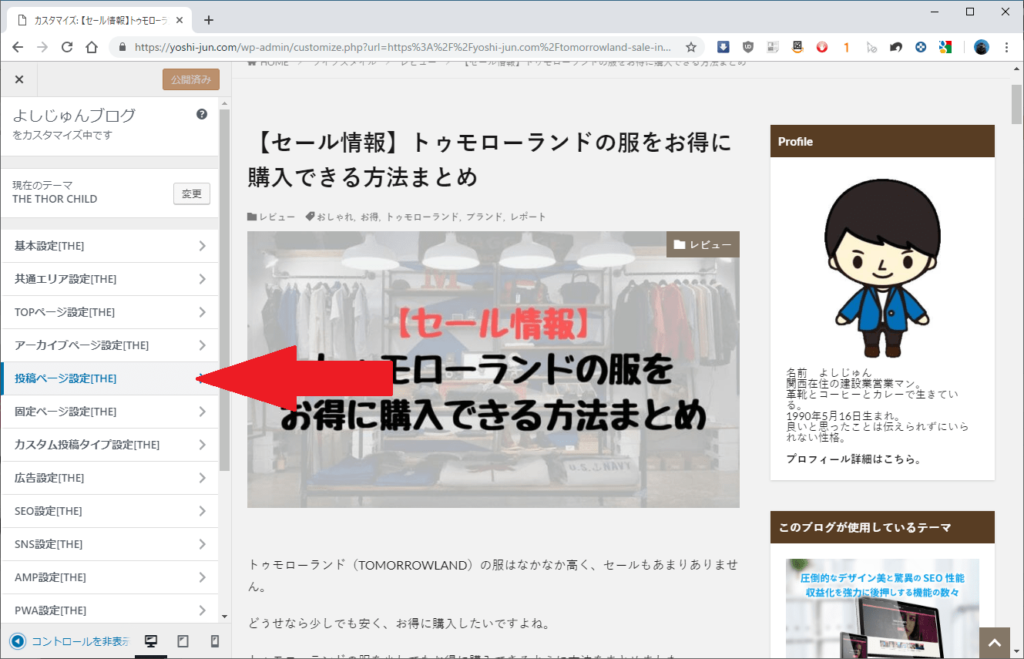
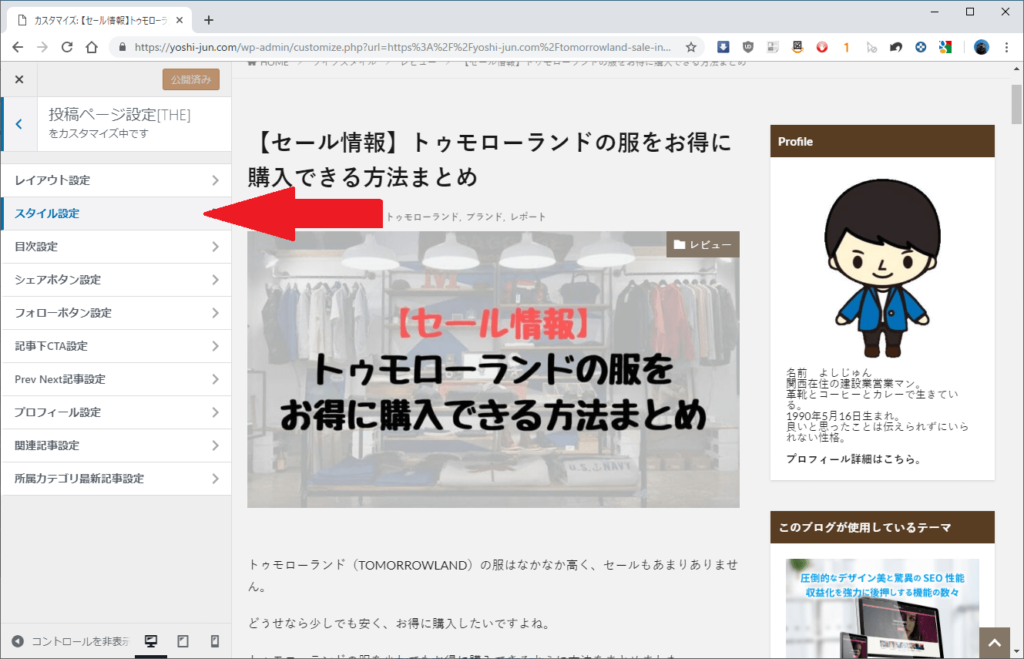
カスタマイズ画面から投稿ページ設定を選択します。

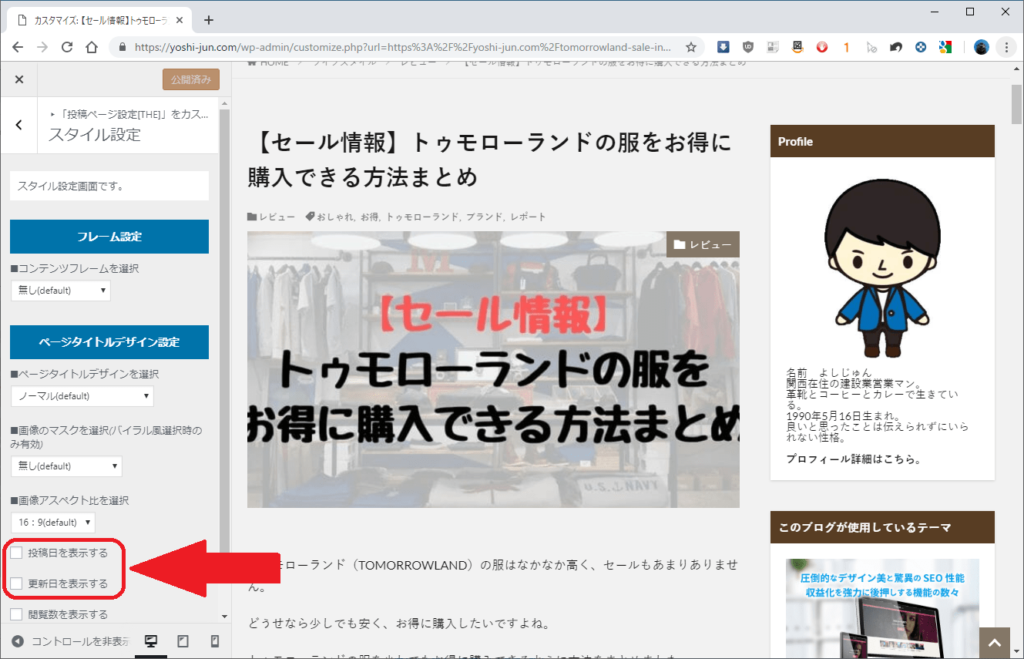
スタイル設定を選択します。

- 投稿日を表示する
- 更新日を表示する
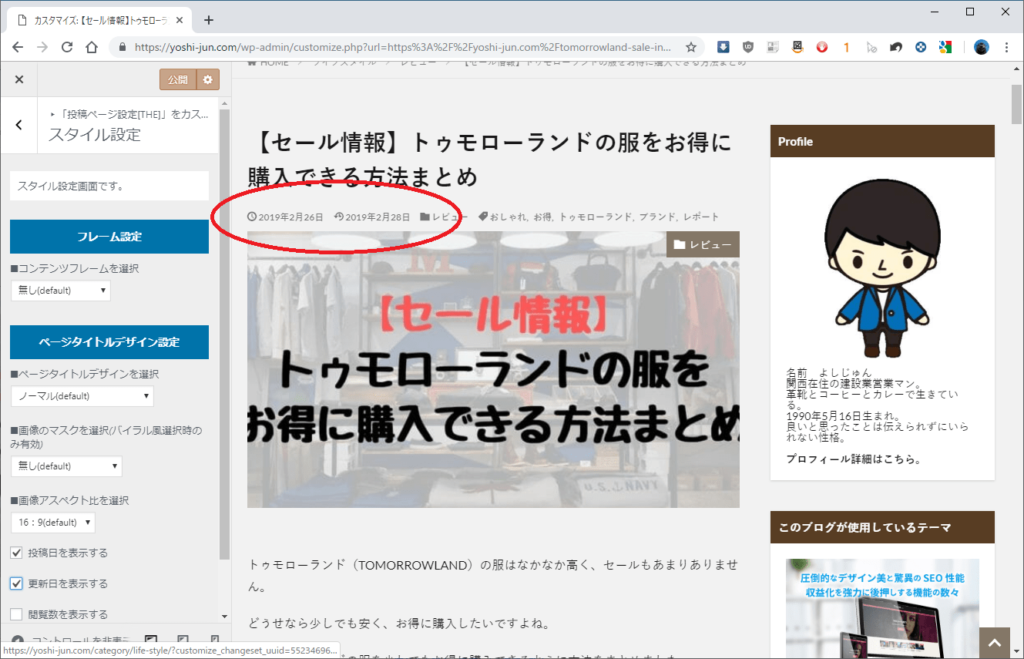
この2つを選択します。

記事投稿ページに投稿日、更新日が追加されます。

記事の投稿日、更新日を設定 まとめ
ブログを見に来る人にとって、いつの情報なのか表示することはとても大切です。
あなたのブログへの信頼度をあげるためにも、記事の投稿日、更新日を設定しましょう。
今なら限定購入特典付き!
【関連記事】
【有料WordPressテーマへ】LION BLOGからTHE THORに変えるべき理由
THE THORを購入する時、各プランどちらを購入するべきか
【画像大量】THE THOR(ザ・トール)のデザイン着せ替え機能を全部試した結果と感想
(TOPページ編)【THE THOR(ザ・トール)】デザイン着せ替え機能の後にすぐやること
(投稿ページ編)【THE THOR(ザ・トール)】デザイン着せ替え機能の後にすぐやること
データの見える化!THE THOR(ザ・トール)でSEO対策、記事分析を簡単にやろう!
【SNSでシェアされやすい!】THE THOR(ザ・トール)でTwitterカード(OGP)を設定しよう
THE THOR(ザ・トール)でサイトロゴとメインビジュアルを設定しよう
【SEO対策】ページ表示速度を改善するために「EWWW Image Optimizer」を使ってみた
【PV数1.25倍】THE THOR(ザ・トール)でまとめ記事をピックアップ3記事に設定しよう
THE THORにアドセンス自動広告を設定する方法【HTMLコードの知識不要】