THE THORを利用している人はHTMLコードがあまりわからない人が多いと思います。(よしじゅんもその一人です)
そんな方でも大丈夫!簡単にわかるように自動広告の設定方法を紹介します。
アドセンス自動広告とは
アドセンス自動広告とはGoogleが提供している、
「HTMLコードを貼り付けるだけで、自動的にアドセンス広告を表示するもの」です。
アドセンス自動広告を利用する前は、広告を貼り付けたいところに手動で毎回広告コードを追加して表示させていました。

アドセンス自動広告では広告コードを貼り付ける手間を省き、アドセンスが勝手に判断して広告を挿入してくれます。
設定方法はサイトの <head> タグの間に用意されたコードを貼り付けるだけです。
アドセンス自動広告のメリット
アドセンス自動広告を設定するメリットは2つほどあります。
とても簡単に設定できて、広告コードを個別に設定する手間が省ける
サイトの <head> タグにアドセンス側が用意したコードを貼り付けるだけで広告が表示されます。
これまでの広告コードを貼り付けることは簡単ではなく
- 広告タグをどこに表示させるか
- どれだけの数を表示させるのか
に注意を払って広告コードを貼り付ける必要がありました。
あまりにも多い広告や、表示のさせ方によってはアドセンス側から注意が来たり最悪は広告停止になっていました。

自動広告ではGoogle側があなたのサイトに合わせて、自動で広告を設定してくれます。
Googleが定めている設置場所や設置数の制約などの難しいことを考える必要が無くなりました。

収益が増える可能性が高い
アドセンス側がサイトに合わせた内容、設置をしてくれるため、収益が増える可能性が高くなります。
アドセンス側もAdsenseヘルプに記載していますが
レイアウト、コンテンツ、既存の Google 広告に基づいてページを分析し、新たな掲載場所を特定できます。
https://support.google.com/adsense/answer/7478040?hl=ja
とサイトの収益が最大化されるように協力してくれます。
サイト側
アドセンスが多くクリックされるようになり、アドセンス報酬が多くもらえるようになる
アドセンス(Google)側
・アドセンス側はたくさん広告が読まれることにより広告主から多くお金がもらえる
アドセンス自動広告のデメリット
アドセンス自動広告はとても便利ですが、注意しなければならない点があります。
レイアウトが崩れる可能性がある
ブログのデザインにこだわっている人は注意が必要です。
アドセンス側は空いているところにどんどん広告を表示させます。
表示させた広告が影響してデザインが大きく崩れてことがあります。
特に自動広告を設定したばかりの時はデザインが大きく崩れてしまいます。
自動広告を設定してからしばらくするとアドセンス側もブログのデザインに合わせた広告表示をするようになります。
それでもどこに広告が表示されるかわからない状態になります。
広告の位置をしっかり決めて、綺麗なデザインでこだわっていきたいという人にはおすすめできません。
テーマ更新時に広告コードを貼り直す必要がある(テーマを編集した場合)
【2020年1月追記】
テーマを編集せず、自動広告を設定する方法を後述しました。
CSS、HTMLの知識が無く、簡単に設定したい人には関係ありません。
THE THORはリリースされてからまだ日が浅いWordpressテーマです。
更新頻度も高く、新たな機能の追加、不具合の修正がどんどんされています。
THE THORのテーマ更新を行った場合、親テーマのHTMLコードがすべて書き換えられます。
その結果、テーマ更新を行うたびに広告コードを貼り直す必要があります。

アドセンスの画面を見て「あれ?今日はなぜか収益が出てないなぁ?」となったことありませんか?
普段アドセンスで収益が上がっているのに、急に収益が上がらなくなった…
すごく焦りますよね。
アドセンスの自動広告が表示されていない[…]
THE THORにアドセンス自動広告を設定する
アドセンス自動広告の設定方法を紹介します。
ステップは大きく分けて2つです。
STEP1 アドセンス画面から自動広告のコードを取得する
まずはアドセンス画面を設定します。
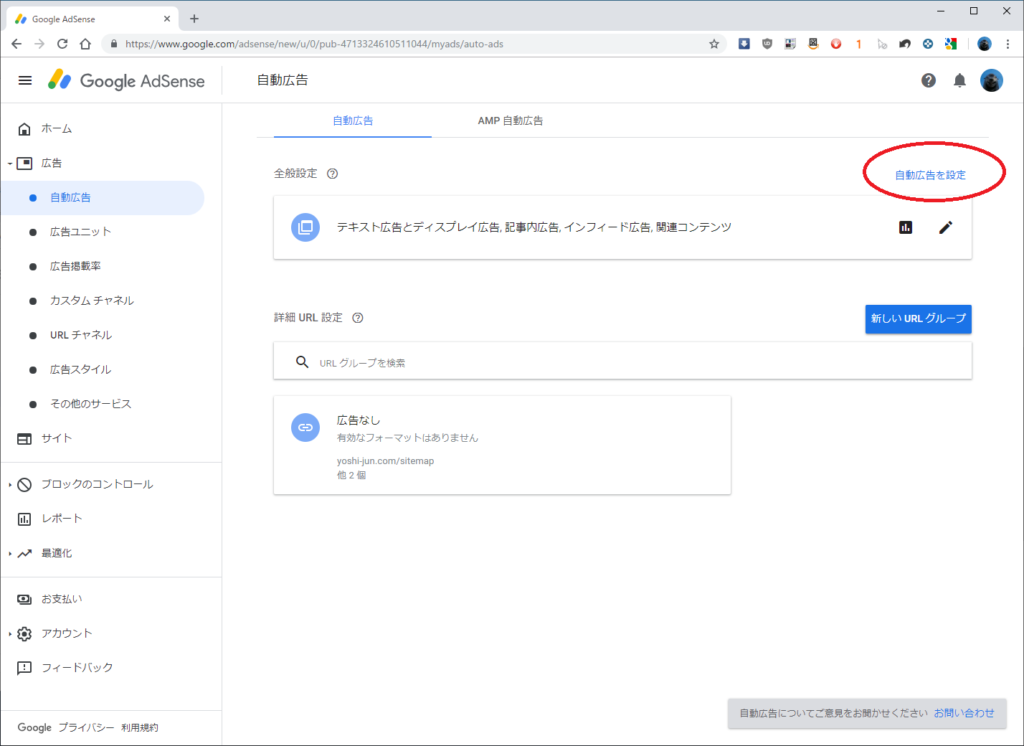
アドセンスの ホーム → 広告 → 自動広告 と進んでいきます。
自動広告とAMP自動項目とタブがわかれていますが、今は自動広告のタブを編集していきます。
青字で「自動広告を設定する」と書かれているところをクリックします。

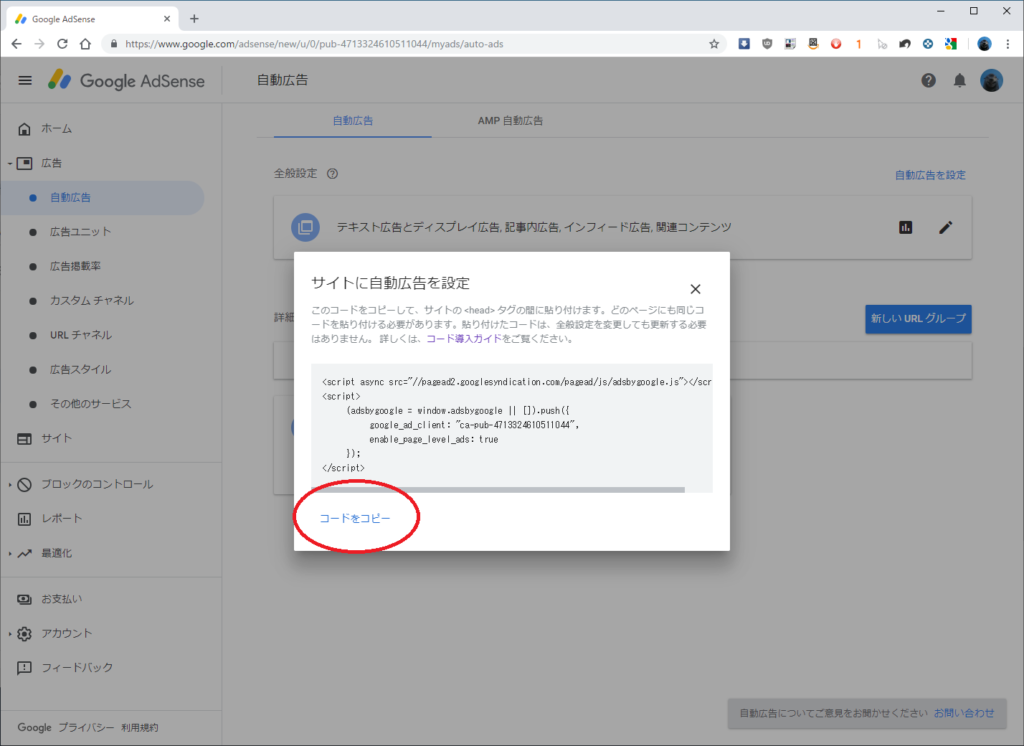
すると自動広告を表示させるためのHTMLコードが出てくるので「コードをコピー」を選択します。

これで自動広告のコード取得は完了です。
STEP2 THE THORに自動広告を反映させる
自動広告のコードをTHE THORに貼り付けて、広告が表示させるように設定します。
2種類の方法を紹介しますが、カスタマイズ画面から編集する方法を推奨します。
カスタマイズ画面から編集する方法(推奨)
THE THORのカスタマイズ画面から編集して自動広告のコードを貼り付けます。
こちらの方が簡単で安全なので、特に理由がない人はこちらの方法を使ってください。
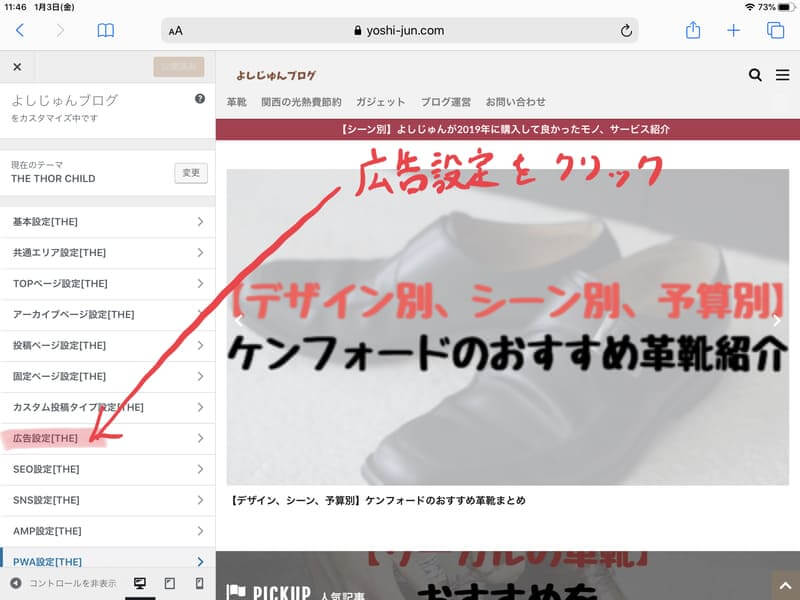
カスタマイズから広告設定をクリックします。

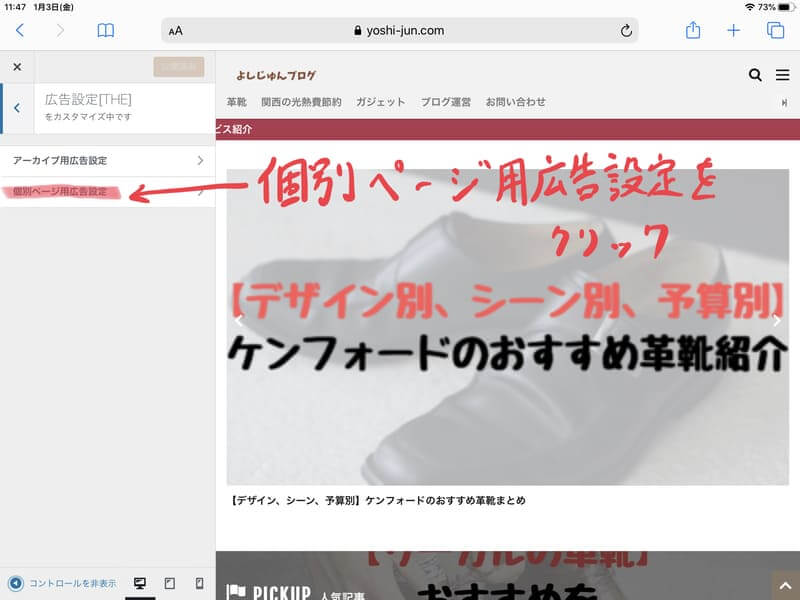
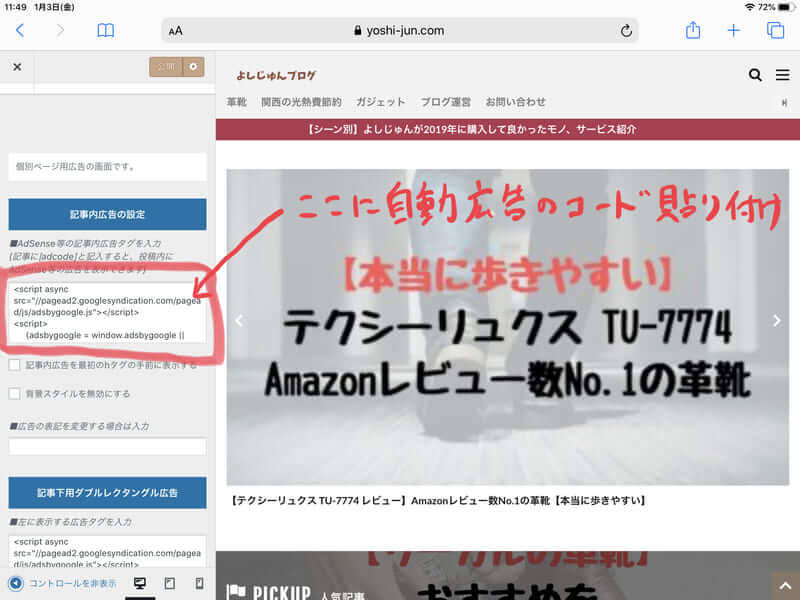
個別ページ用広告設定をクリックします。

「記事内広告の設定」に準備しておいた自動広告のコードを貼り付けます。

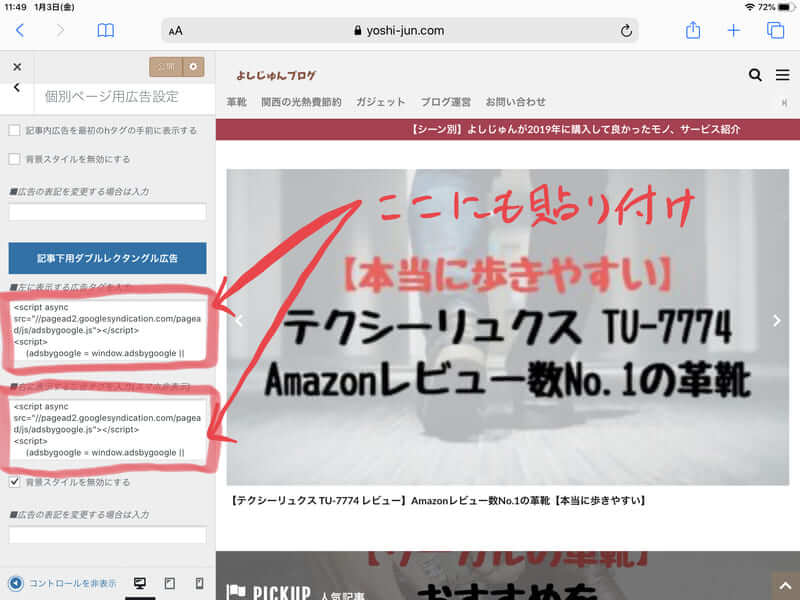
「記事下用ダブルレクダングル広告」にも自動広告コードを貼り付けます。


しばらくすると自動広告が反映されますが、コードを貼り付けてから表示されるまで結構時間がかかります。
長いと1日以上かかる場合があります。
テーマを直接編集する方法
THE THORのコードを書き換える方法で、こちらの方が難易度が高いです。
THE THORの <head> タグに自動広告を表示させるHTMLコードを貼り付けます。
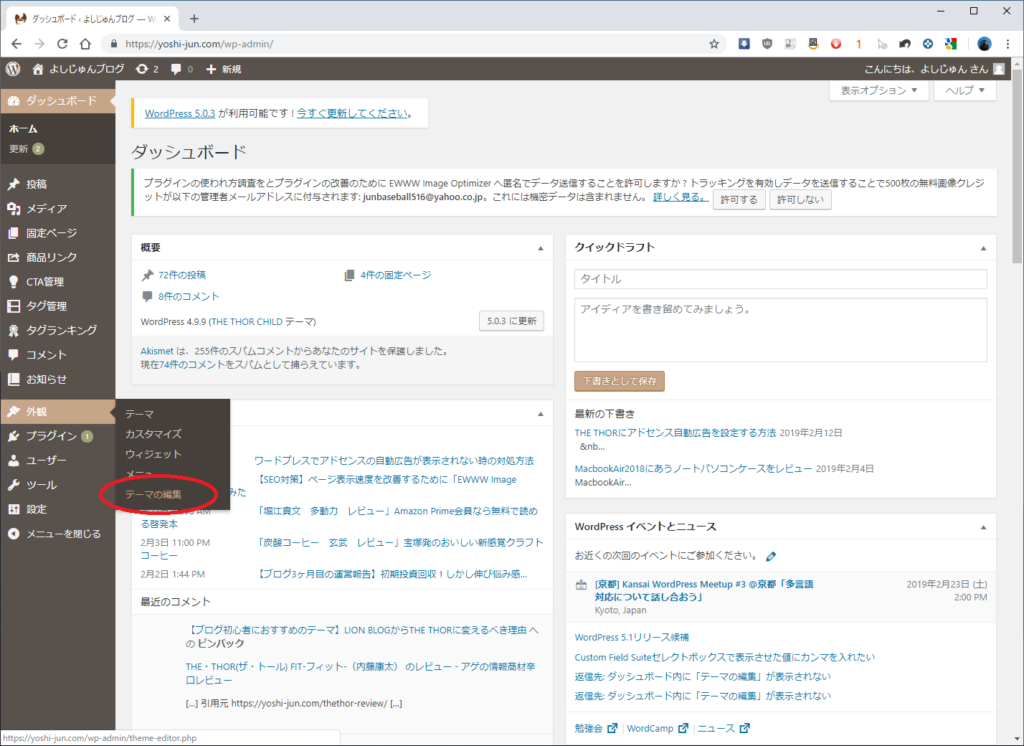
WordPressのカスタム画面から 外観 → テーマの編集を選択します。

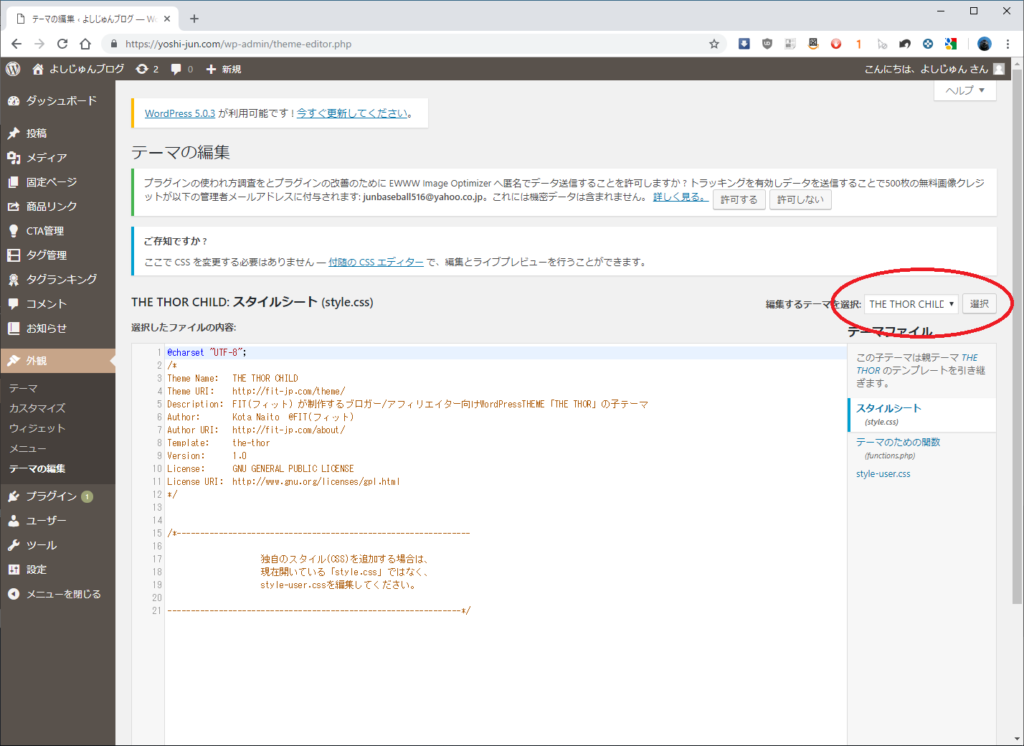
テーマの編集画面では、おそらく子テーマのTHE THOR CHILD 編集画面になっていると思います。
アドセンス自動広告コードは子テーマのTHE THOR CHILDではなく、親テーマのTHE THORに貼り付ける必要があります。
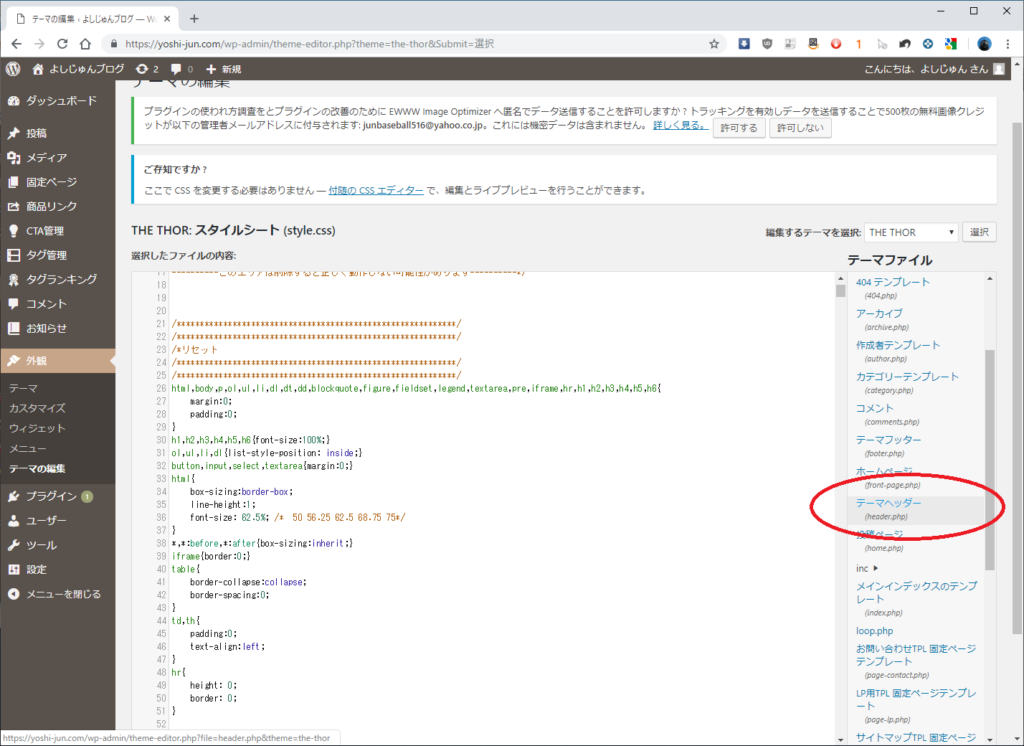
右側の編集するテーマを選択から 親テーマのTHE THORを選択します。

親テーマが選択されると、右側のテーマファイルの数がたくさん表示されます。
この中からテーマヘッダー(header.php)を選択します。

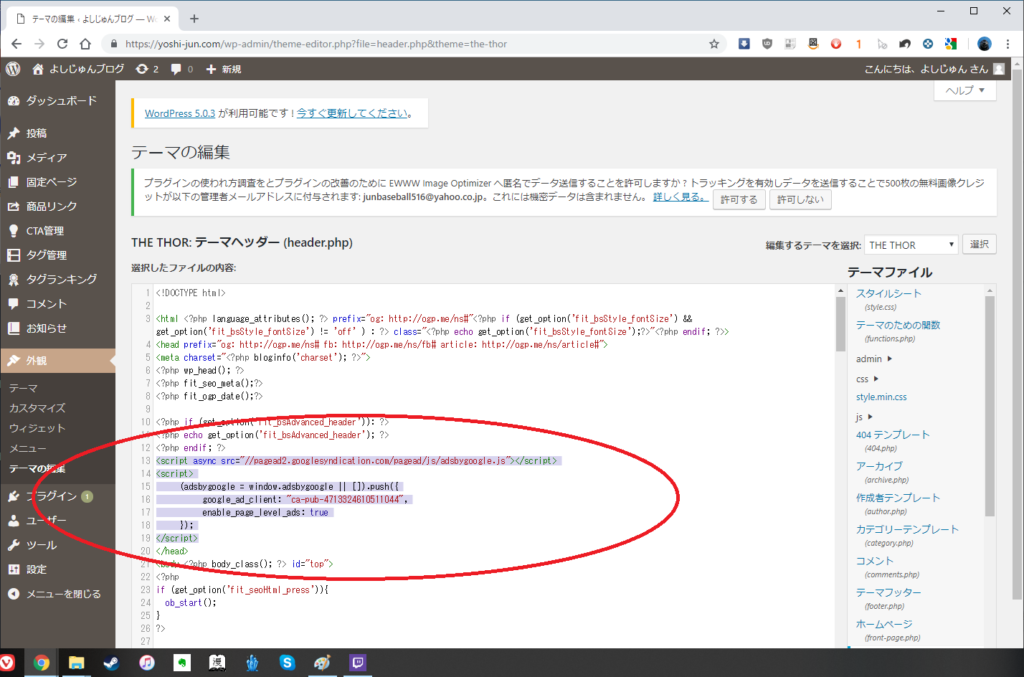
するとテーマヘッダーを編集する画面が表示されます。
<head> タグの間に自動広告コードを貼り付けます。
反転させているところが貼り付けた自動広告コードです。

これで設定は完了されます。
しばらくすると自動広告が反映されます。
コードを貼り付けてから表示されるまで結構時間がかかります。
長いと1日以上かかる場合があります。
今なら限定購入特典付き!
THE THOR アドセンス自動広告設定 まとめ
THE THORを使っているとカスタマイズ画面から自動広告の設定ができるので、本当に楽チンです。

WordPressでブログをはじめると、どのテーマを使ったら良いの?って迷ってしまいますよね? ワードプレステーマは無料のものから有料のものまで数多くあり、どれを選べばいいか初心者には分かりにくいんですよね… […]
今なら限定購入特典付き!