雑記ブログからスタートして、徐々にサイトを分割しているよしじゅんです。
記事数が増えてきたカテゴリーを分割すると内容が特化され、管理がしやすくなります。
また読者のユーザービリティも上がってSEO評価も上がりやすくなるのでおすすめです。
私の備忘録も兼ねて、サイトをカテゴリーごとにサブディレクトリ化して分割する手順を紹介します。
サイトをカテゴリー別に分割するメリット
ある程度記事数がたまったカテゴリーを分割して別サイトにするメリットを紹介します。
サイトの内容が特化されて専門性が高くなる
充実したカテゴリーを別ブログとして分割することで、集まる記事内容が特化されます。
特化された内容が集まっていると、読者は専門性が高いと判断します。
記事の内容に信用しやすくなり、もっと情報を知りたい!という気持ちになります。
またカテゴリー別にサイトを分割することで、よりカテゴリーを深掘りして分けられます。
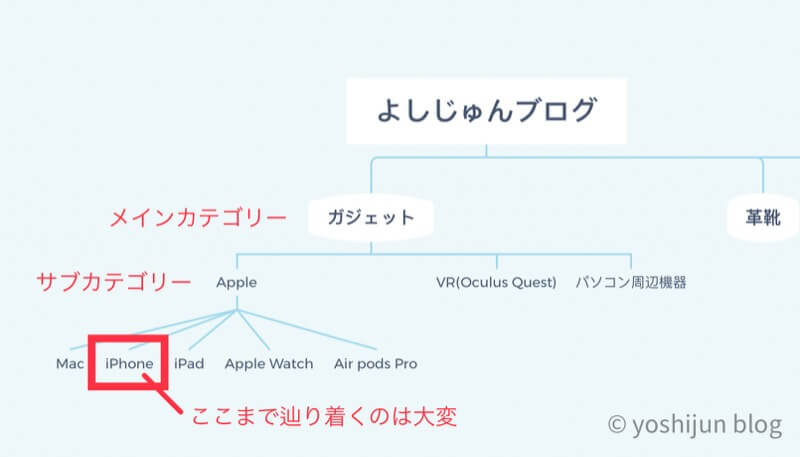
ユーザービリティを考えた時、メインカテゴリーとサブカテゴリーの2層までの分割が限界です。
もし以下のようにカテゴリーを3層に分けた場合、3層目のiPhoneに辿り着くのは結構手間がかかります。
ガジェット(1層目)→Apple(2層目)→iPhone(3層目)

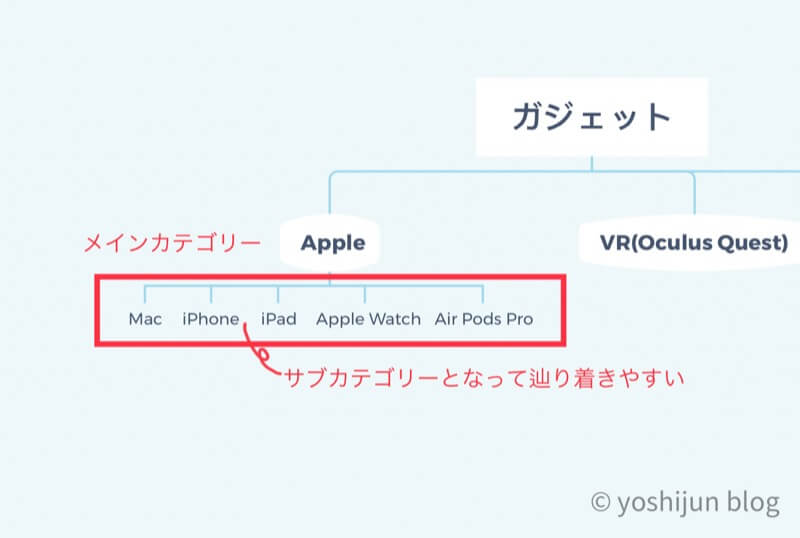
雑記ブログの場合は上記のようになりがちですが、「ガジェット」というカテゴリーでサイトを分けた時は以下のようになります。
Apple(1層目)→iPhone(2層目)

こちらの方が読者にとってどこに知りたい情報があるか分かりやすいので、直帰率が下がって回遊率が上がります。
関連記事が読まれやすくなり、訪問者の回遊率が上がる
カテゴリーでサイトを分けた場合、そのサイトは専門性の高い内容の集合体になります。
記事を読んだ読者が「もっと関連した情報が知りたい!」という気持ちになった時、関連記事が出てきたらついつい見てしまいます。
結果として訪問者の満足度が上がり、回遊率が上がるためSEOの観点からも良い結果となります。
サイトの内容に合わせてデザインを変えられる

カテゴリーごとにサイトを分けることで、それぞれ違うデザインにすることが可能です。
WordPressの管理画面が別々になるので、デザインだけでなくプラグインやCSSもそれぞれのサイトに合わせて最適化できます。
私の場合、3つのサイトをそれぞれ好みに合わせて分けています。
- 雑記ブログ(好きなことを書く)
- 革靴ブログ
- ガジェットブログ
カテゴリーごとに印象を変えられるので、より読者のターゲットを絞ったアプローチができるようになります。
サイトを分割する3種類の特徴とメリット、デメリット
サイトを分割する方法は3種類あり、それぞれ特徴が違ってメリット、デメリットがあります。
それぞれの特徴を以下の表にまとめました。
| 特徴 | 新規ドメイン | サブドメイン | サブディレクトリ |
|---|---|---|---|
| 追加ドメイン代金 | 要 | 不要 | 不要 |
| ドメインパワーの引き継ぎ | 無 | 無 | 有 |
| アフィリエイト手続き | 要 | 状況による | 不要 |
| リスク分散 | 最適 | 最適 | 向かない |
新規ドメイン
新規ドメインはその名の通り、新たにドメインを取得してサイトを立ち上げる方法です。
新しくドメインを取得するので、ドメイン代金がかかります。
新規ドメインになるのでドメインパワーを引き継ぐことはできません。
完全に別サイトとなるので、Amazonなどのアフィリエイト手続きが再度必要な場合が多いです。
ただ、ドメインが完全に別なのでGoogleコアアップデートなどのリスク分散には最適です。
サブドメイン
既存ドメイン内に別のドメインを追加する方法です。
- 既存ドメイン https://www.yoshi-jun.com
- サブドメイン https://○○○.yoshi-jun.com
サブドメインは○部分に好きな文字を選ぶことができます。
楽天やヤフーはサブカテゴリを多用しています。

| サービス名 | ドメイン | URL |
|---|---|---|
| 楽天 | rakuten.co.jp | https://www.rakuten.co.jp |
| 楽天ファッション | brandavenue | https://brandavenue.rakuten.co.jp |
| 楽天ブックス | books | https://books.rakuten.co.jp |
| 楽天トラベル | travel | https://travel.rakuten.co.jp |
| 楽天TV | tv | https://tv.rakuten.co.jp |
既存ドメインを利用して追加するので、追加ドメイン代がかかりません。
ドメインとしては別物扱いになるので、ドメインパワーを引き継ぐことはできません。
サブドメインの場合もAmazonなどのアフィリエイト手続きが必要な場合があります。
別ドメインとし扱われるため、コアアップデートへのリスク分散になる可能性が高いです。
サブディレクトリ
サブディレクトリは既存のドメインの後ろ側に文字を追加して、ディレクトリを追加する方法です。
- 既存ドメイン https://www.yoshi-jun.com
- サブディレクトリ https://yoshi-jun.com/○○○/
サブディレクトリも○部分に好きな文字を選ぶことができます。
サイト内容が関連している場合はサブディレクトリを使って分けられることが多く、Appleはサブディレクトリを使っています。

| サービス | URL |
|---|---|
| Apple | https://www.apple.com/jp/ |
| Apple iPhone | https://www.apple.com/jp/iphone/ |
| Apple Mac | https://www.apple.com/jp/mac/ |
| Apple iPad | https://www.apple.com/jp/ipad/ |
既存ドメインを利用して追加するので、追加ドメイン代がかかりません。
同じドメインからディレクトリで分けているのでドメインパワーを引き継ぐことができます。
同じドメイン扱いになるので、Googleコアアップデートへのリスク分散にならない可能性があります。
私は「よしじゅんブログ」という母体から各カテゴリーに結び付けたいこと、またドメインパワーを引き継ぎたいと考えたのでサブディレクトリを選びました。
サブディレクトリを行う手順をフローで紹介
サブディレクトリを行う手順を紹介します。
https://www.yoshi-jun.com から https://www.yoshi-jun.com/gadget/ に移行した際の手順でフローを説明します。
契約しているサーバーでサブディレクトリを追加する
まずは契約しているサーバーでサブディレクトリを追加します。
私は「X Server」で契約しているので、そちらの画面で説明していきます。
安定性、速度、価格、何かあったときの情報の多さの4点から考えると一番バランスの良いサーバーです。
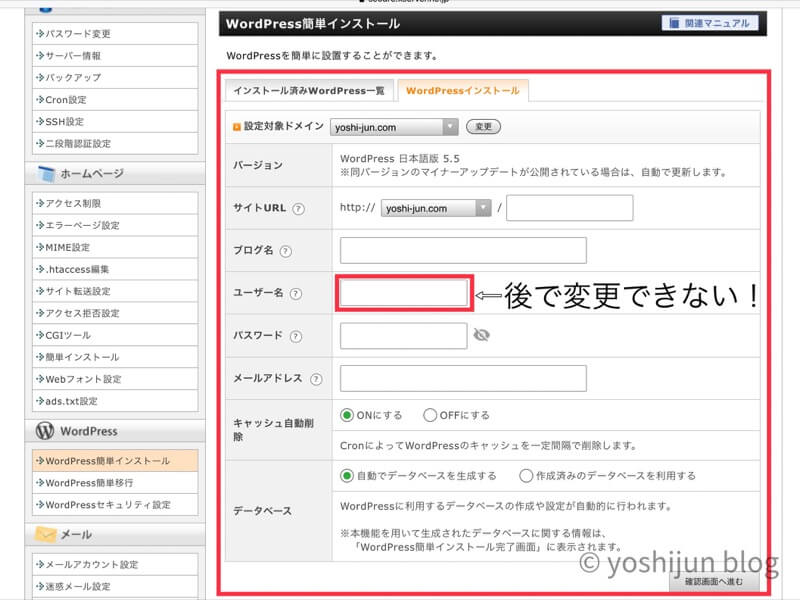
「サーバーパネル」にログインし、「WordPress簡単インストール」を選択。

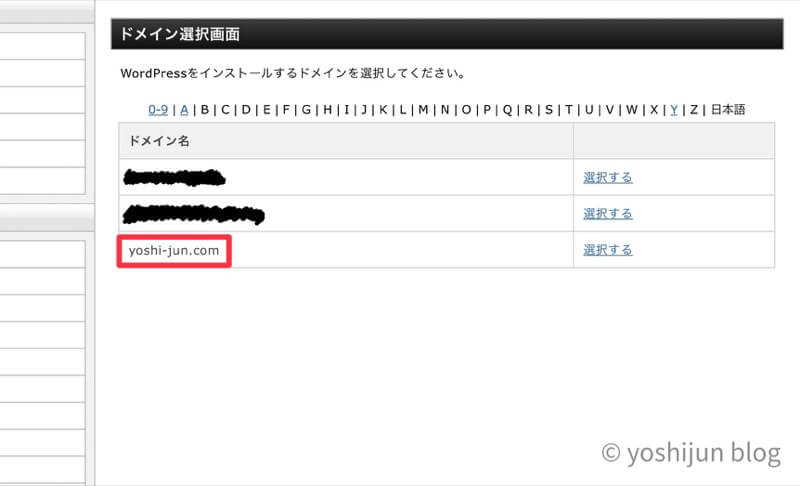
ドメイン選択画面で、サブディレクトリを作成したいドメインを選択。
「yoshi-jun.com」のドメインを使って説明します。

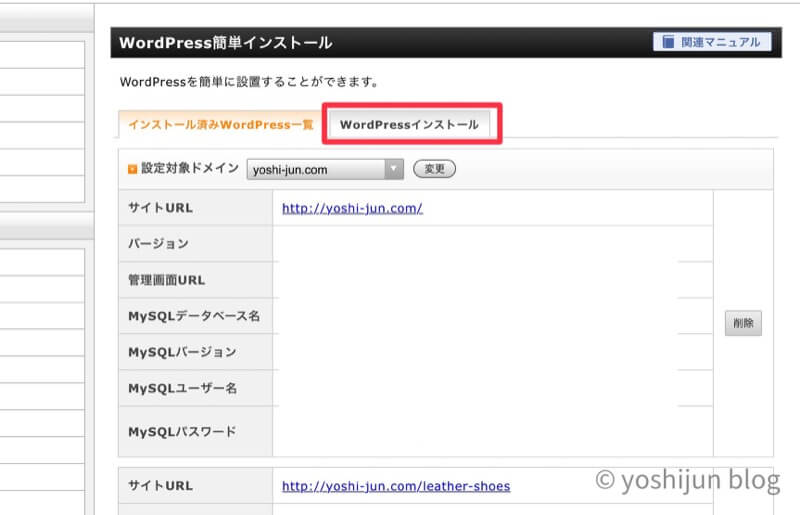
WordPressインストールのタブに切り替えます。

必要項目を記入してサブディレクトリを作成します。

作成できましたら「インストール済みWordPress一覧」に表記されます。
これでサブディレクトリの作成は完了です。
この後、サブディレクトリをSSL化しておくことをおすすめします。
記事移行に必要なプラグインを追加する
記事をまるっと簡単に移行するためにプラグインを追加します。
旧ブログ(移行元)に追加するプラグインは以下の3つです。
- 「DeMomentSomTres Export」…自動で記事を移行させる
- 「Redirection」…元記事にたどり着いた人を自動で新記事に移行させる
- 「Broken Link Checker」…リンク切れをチェックする
新ブログ(移行先)に追加するプラグインは以下の4つです。
- 「Broken Link Checker」…リンク切れをチェックするプラグイン
- 「Classic Editor」…WordPressの4.9以前のエディター(THE THORの場合必須)
- 「Rinker」…商品管理プラグイン(旧ブログで使っている場合)
- 「Search Regex」…リンクや文字列をまとめて変換する
記事、固定ページ、Rinker、CTAを移行する
記事移行の準備ができたので、実際に移行作業を進めていきます。
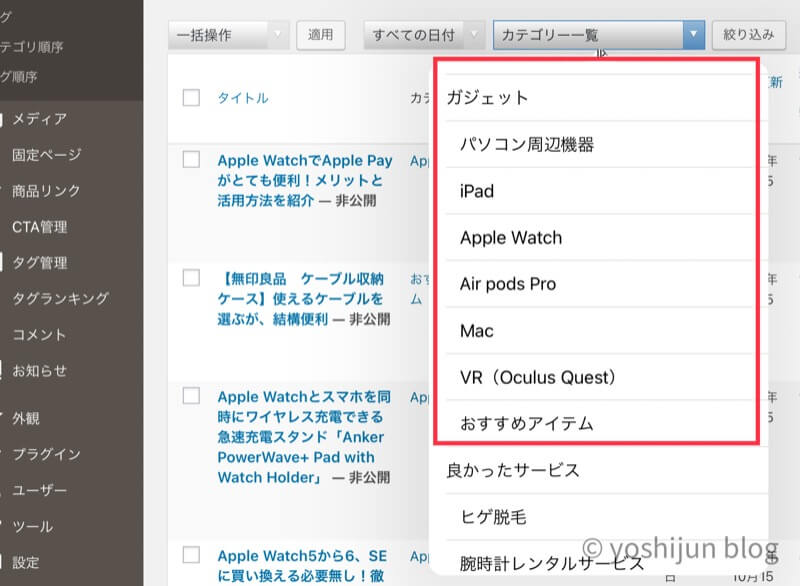
移行したい記事をカテゴリーにまとめる(元サイト)
プラグインを使うと記事はカテゴリーごとにされるので、移行させたい記事をカテゴリーにまとめます。
私はガジェットというメインカテゴリーにそれぞれサブカテゴリーを分けて、これを全部移行させました。

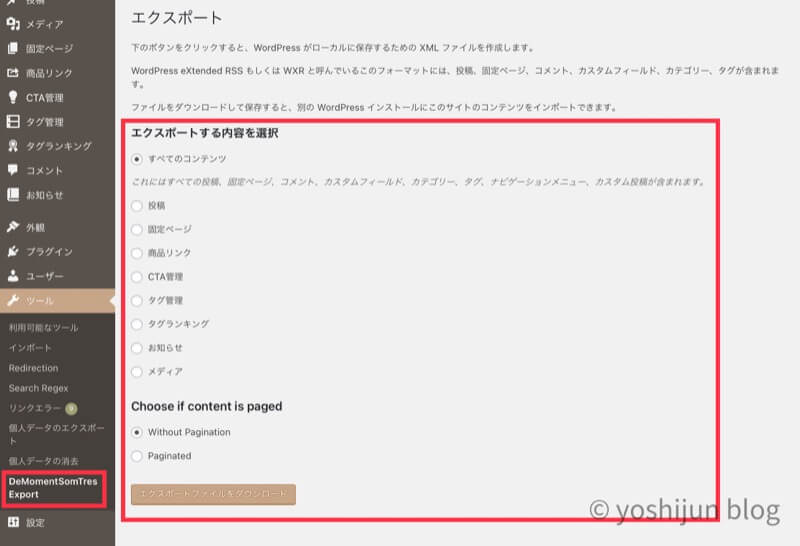
「DeMomentSomTres Export」を使って移行させる(元サイト)
「DeMomentSomTres Export」でカテゴリーで分けた記事、固定ページ、Rinker、CTAを移行させます。

下にある「Choose if content is paged」は記事を2ページ、3ページに分割している場合はその設定を引き継ぐというものです。
記事を分割していない場合は「Withrout Pagination」を選んでください。
作業が完了するとファイルが作成されます。
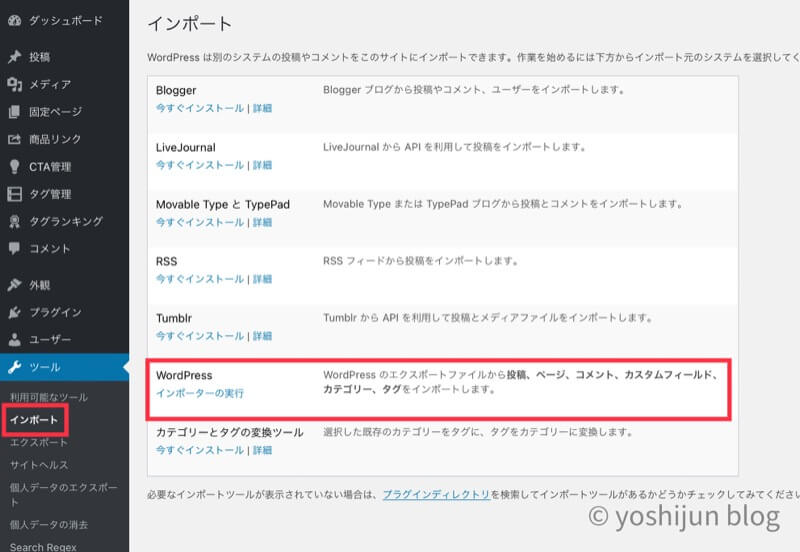
WordPressのインポート機能で記事を移行(新サイト)
WordPressのインポート機能で出力したファイルを使って、新サイトに記事を移行させます。
「ツール」にある「WordPressインポーターの実行」からファイルを読み込みます。

記事の画像も自動で移行してくれるので本当に便利です。
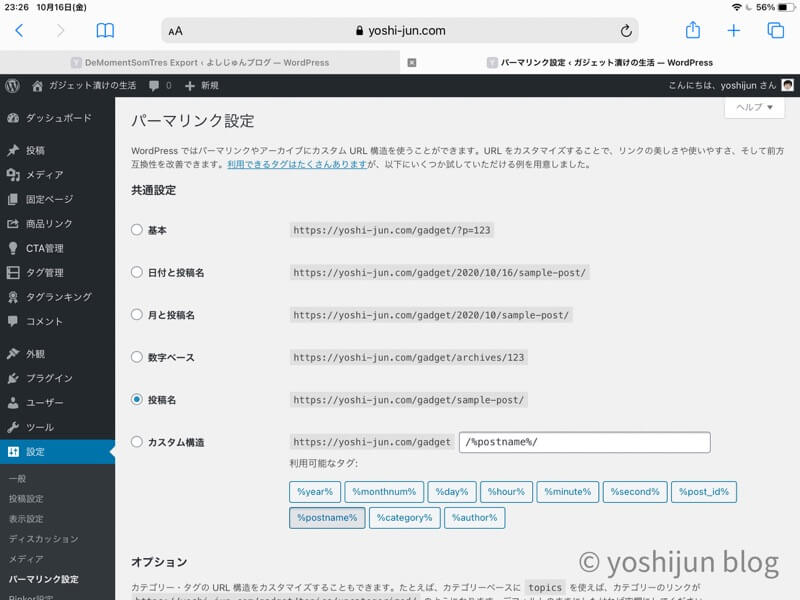
パーマリンクの設定
記事を移行させた後、パーマリンクの設定を行います。
特にこだわりがない場合、元サイトと同じルールに設定した方が後に説明しているリンク貼り替え作業が楽になります。
私の場合、投稿名にしています。

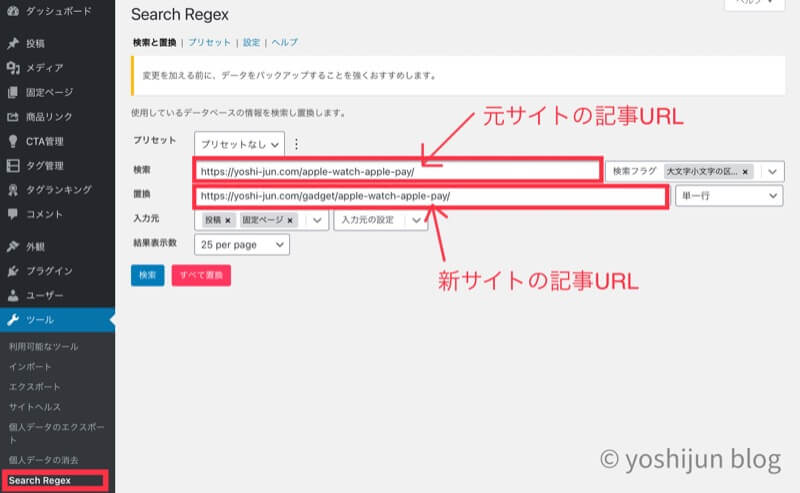
内部リンクを修正する(元、新サイト両方)
記事同士を結びつけている内部リンクを修正します。
1つ1つ手作業で変換しているとすごく大変なので、「Search Regex」を使うと簡単で正確です。
元サイトのURLを上に、新サイトのURLを下に貼り付けてボタンを押すだけ。

これだけでリンクの張り替えが完了します。
「元サイト→新サイト」又は「新サイト→元サイト」へのリンクは外部リンク扱いになるので「ブログカード(外部記事リンク)」を使ってください。
カスタマイズでデザインを整える
新サイトのデザインをカスタマイズで整えます。
私はどのサイトもWordPressテーマ「THE THOR」を使ってデザインをカスタマイズしています。
WordPressでブログをはじめると、どのテーマを使ったら良いの?って迷ってしまいますよね? ワードプレステーマは無料のものから有料のものまで数多くあり、どれを選べばいいか初心者には分かりにくいんですよね… […]
サイトごとにWordPressテーマを変えても面白いかもしれません。
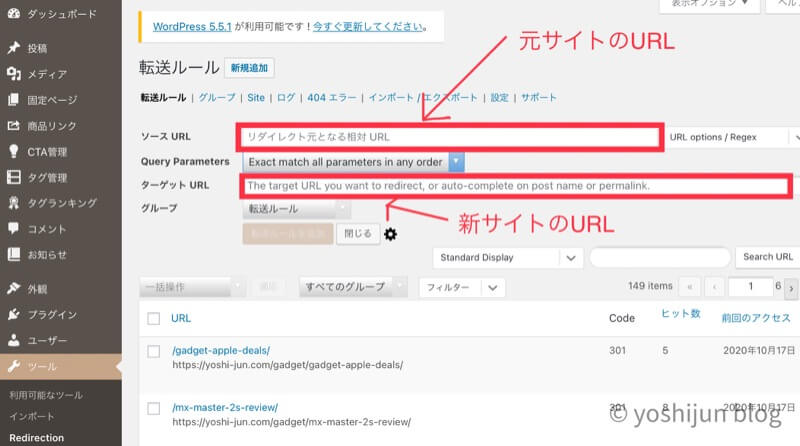
元記事から新記事に移行するように301リダイレクトを設定する(元サイト)
「Redirection」を使って元サイトの記事にたどり着いた人を自動で新サイトの記事に移行するようにします。
「新規追加」をタップして開き、ソースURLに元サイトのURLを、ターゲットURLに新サイトのURLを記入して転送ルールを追加します。

リダイレクトには301と302の2種類があります。
301は元ページの評価を引き継ぎ、恒久的に移行させる時に使うので、今回使うのはこちらになります。
302はサイトのリニューアルなど、一時的に移行させたい時に使うものです。
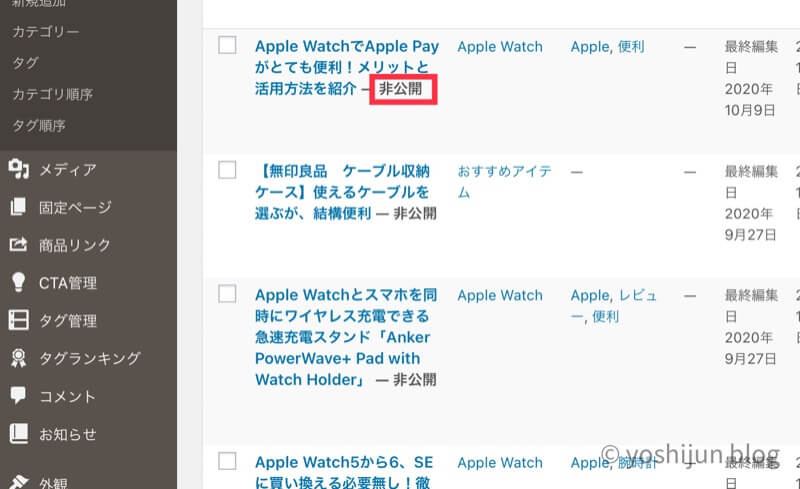
元記事を非公開、その後一定期間が経ってから削除する(元サイト)
元記事を非公開にします。

元記事はすぐに削除するのではなく、半年ほど非公開にしてから完全にGoogleの検索結果が新サイトを表示するようになってから消すようにしてください。
非公開にしておけば何かあったときのバックアップにもなるので、不安な人はそのままずっと置いておきましょう。
Googleアナリティクスで新サイトへのアクセス数がわかるように設定する
新しいサイトへのアクセス数を把握し、分析するためにGoogleアナリティクスを設置します。
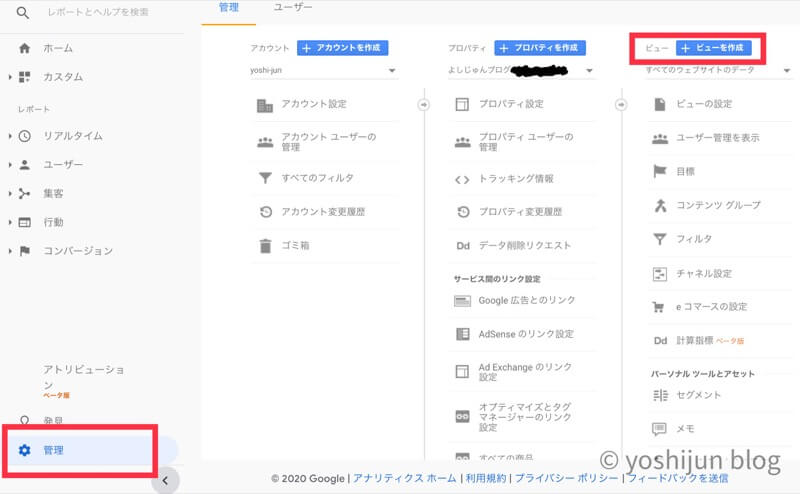
アナリティクスを開き、管理のビューの作成をタップします。

レポートビューの名前はわかりやすい認識しやすい自由なものにしましょう。
レポートのタイムゾーンは日本を選択します。

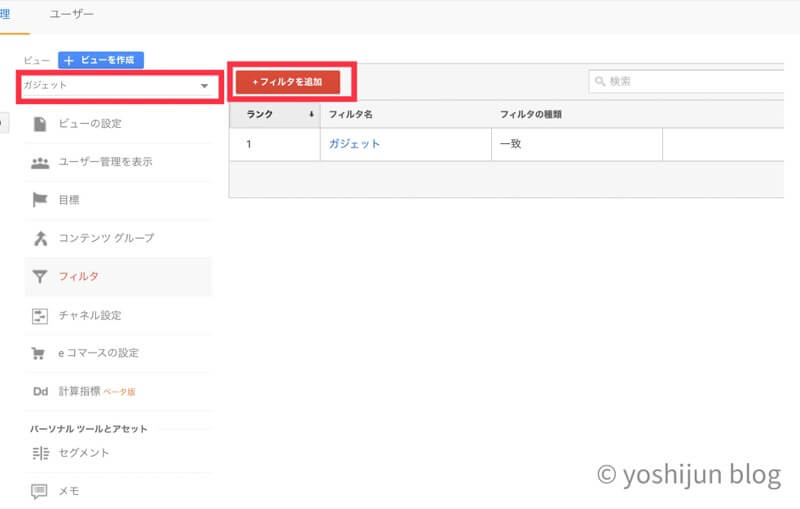
作成したビューをドロップダウンから選んで、フィルタのフィルターを追加を選びます。
画像は既に作ってしまった後です…

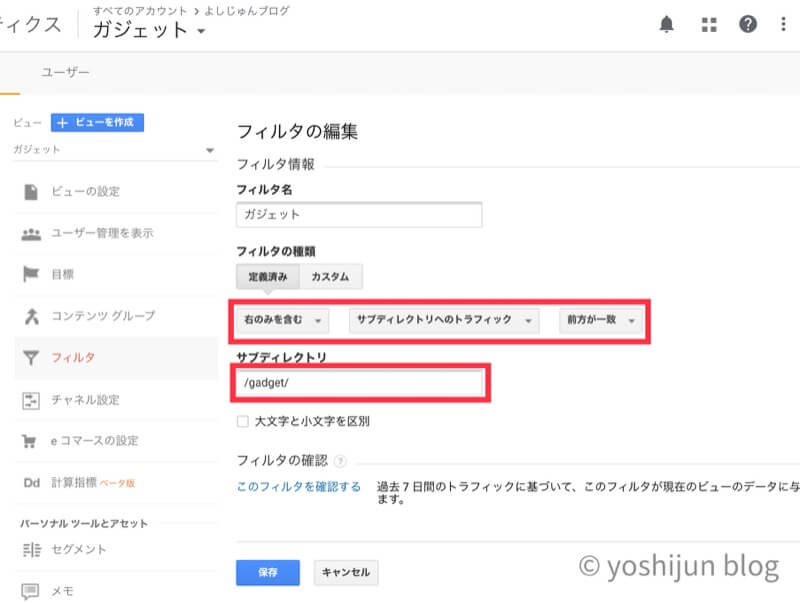
フィルタの編集で設定を行います。
フィルタの種類を「定義済み」を選び、「右のみを含む」「サブディレクトリへのトラフィック」「前方が一致」を選択します。
サブディレクトリに記入して完了です。

まとめ ハードルは高そうに見えるが、やってみるとすごく簡単
カテゴリー別にサイトを分割するのは一見ハードルが高そうに見えますが、やってみるとすごく簡単です。
育ったカテゴリーを分けることで読者のユーザービリティが上がり、SEO評価も高くなります。
サイトの分割を考えている人はぜひ実行してみてください。
WordPressでブログをはじめると、どのテーマを使ったら良いの?って迷ってしまいますよね? ワードプレステーマは無料のものから有料のものまで数多くあり、どれを選べばいいか初心者には分かりにくいんですよね… […]