自分のサイトの顔になるTOPページ。
何も装飾されていないサイトロゴやメインビジュアルだと、ちょっと味気ないですよね?
サイトロゴ、メインビジュアルの作成から設置する設定を紹介します。
見栄えの良い、オシャレなサイトになるので気持ちよくなりますよ!

 【THE THOR】サイトロゴとメインビジュアルを設定する前後を比較
【THE THOR】サイトロゴとメインビジュアルを設定する前後を比較
まずはサイトロゴとメインビジュアルを設定するとどうなるか比較しましょう。
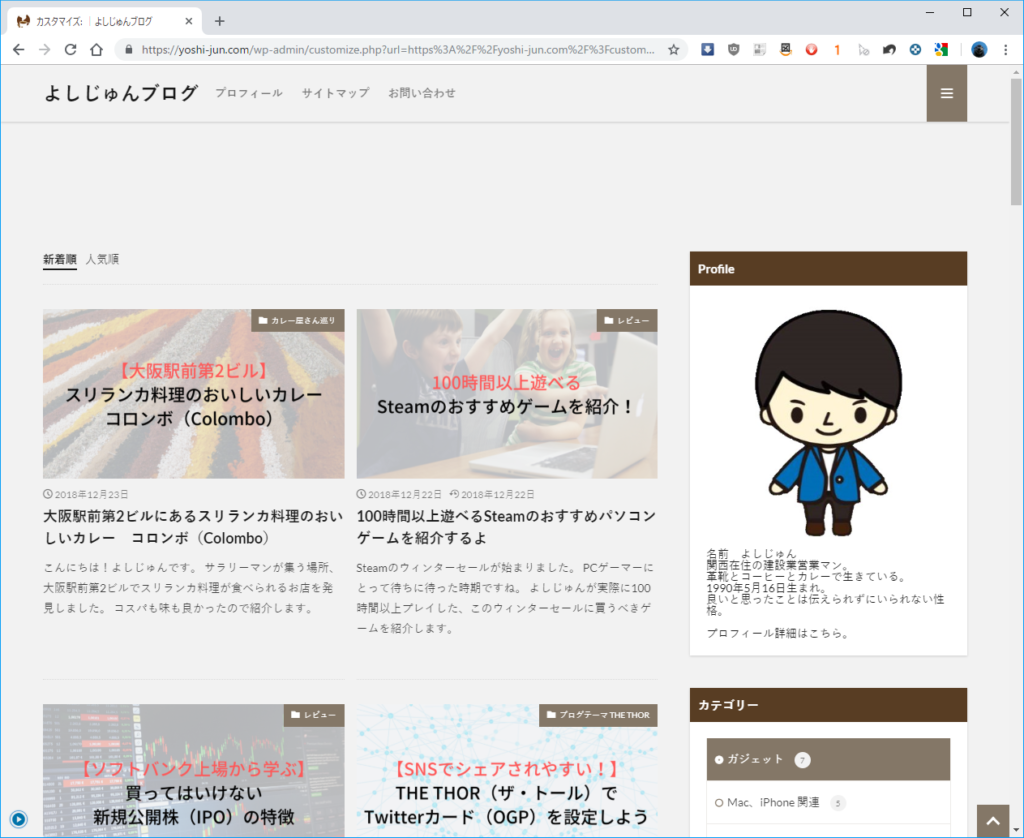
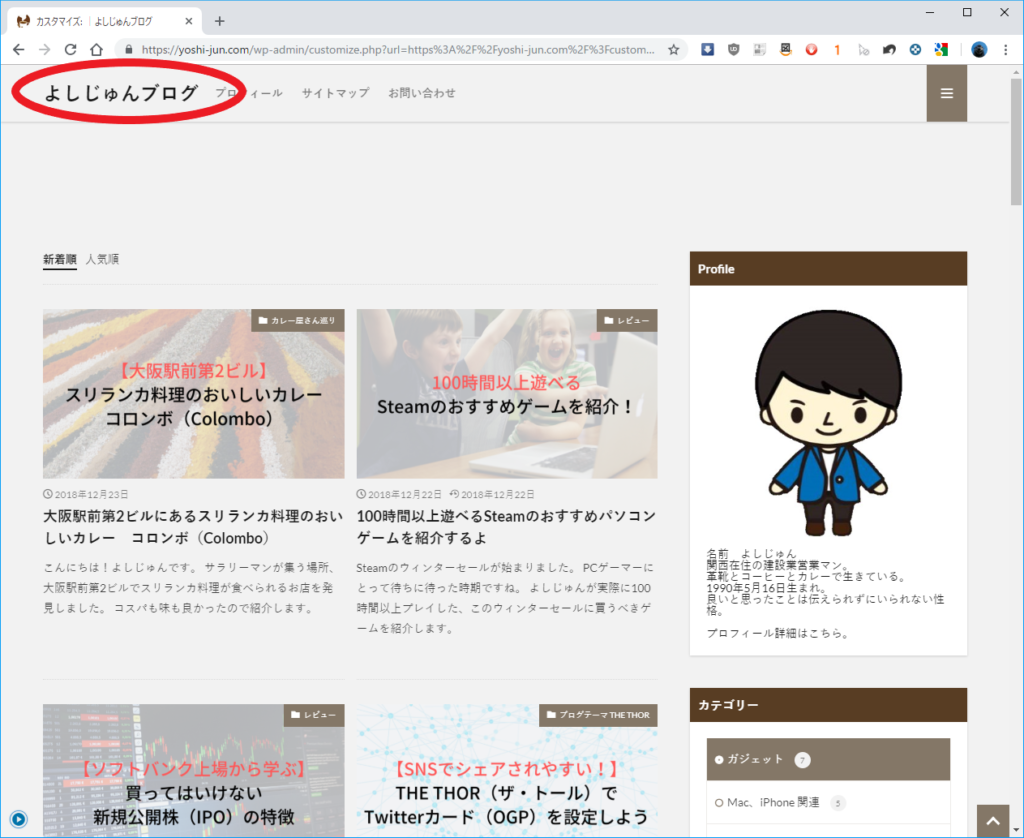
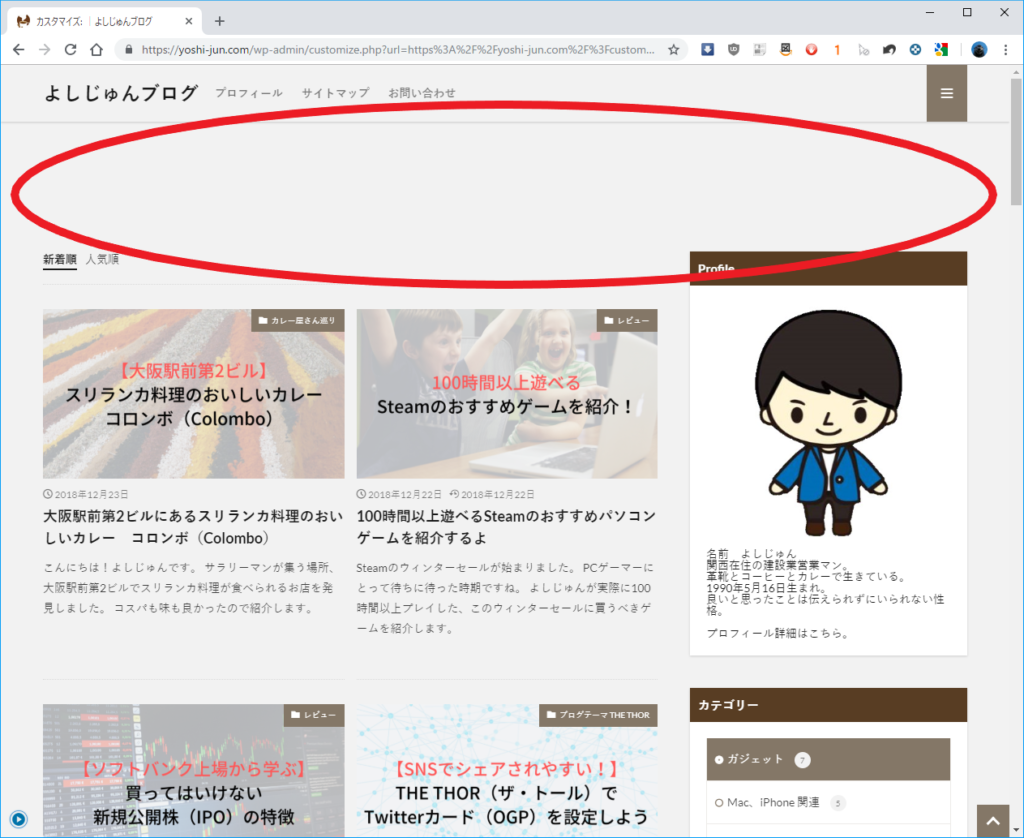
設定前のTOPページです。

かなり味気ない感じ。
やっぱりおしゃれだなーと思うブログは開いた瞬間に
「おっ!すごい!」
って思うんだよな~
ちょっとはキャッチーなTOPページにしたいと思って設定。
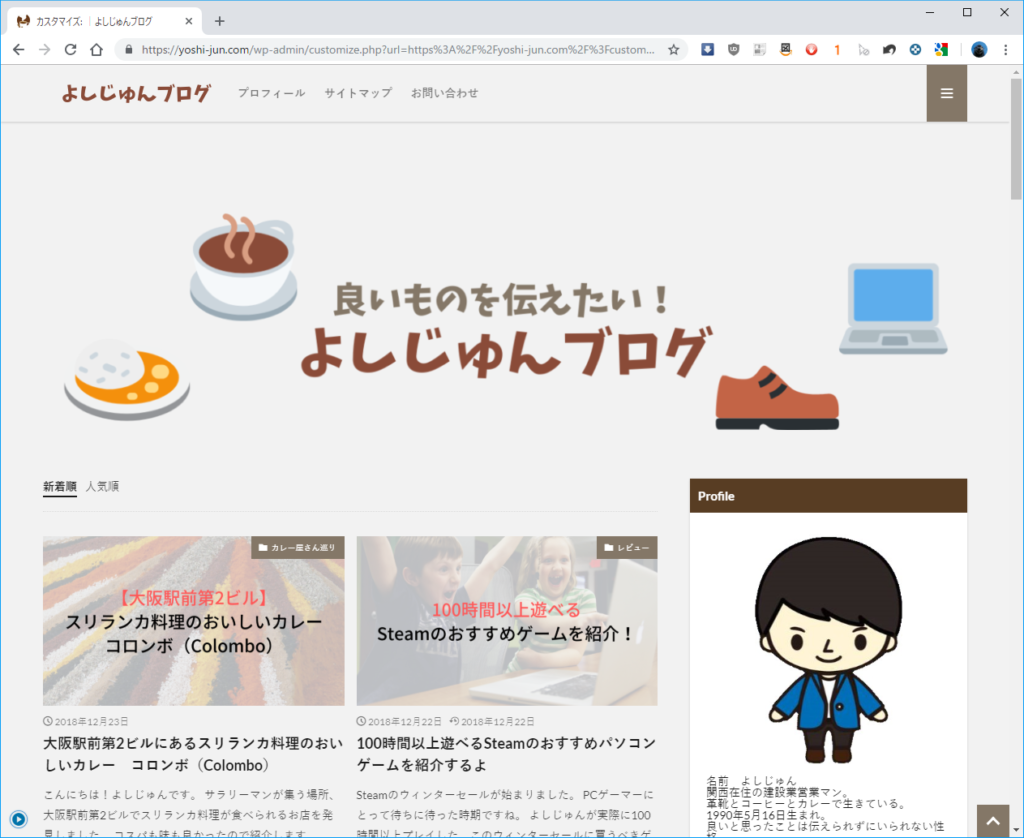
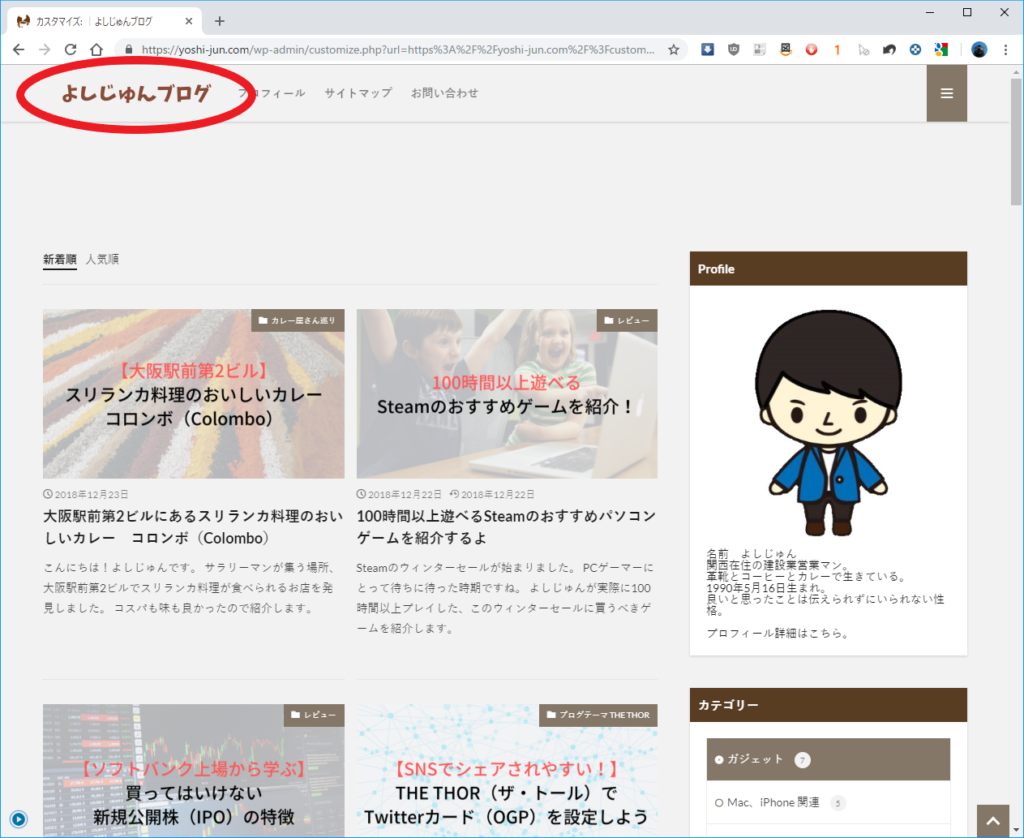
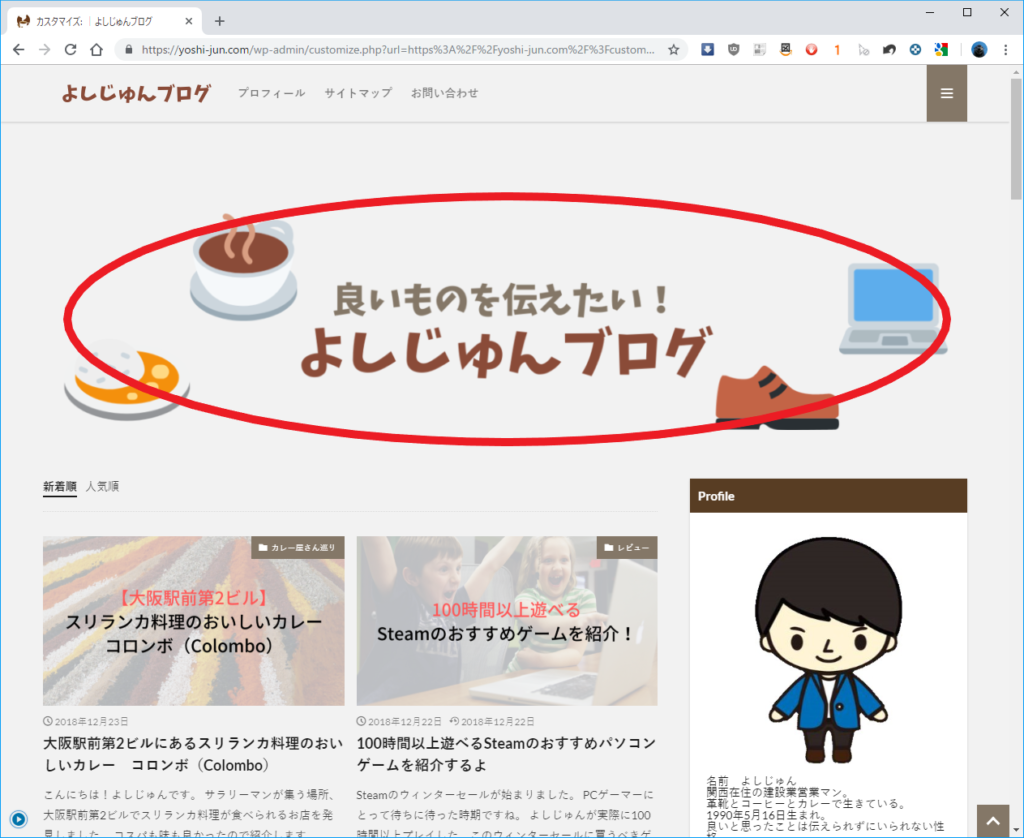
設定後のTOPページがこんな感じ。

ちょっとおしゃれになったかな?
美術センスが2のよしじゅんはこれが限界w
設定前よりはマシになっていると思うのでオーケーとしましょう。
サイトロゴ、メインビジュアルはCanvaというサイトを使って作成しました。
このサイトを使うとかなり簡単に作成することができます。
よしじゅんは作成に3時間もかかってしまいましたが…
みなさんが時間をかけないようにおすすめの設定を紹介していきますね。
今なら限定購入特典付き!
【THE THOR】サイトロゴの作成と設定方法
実際にサイトロゴを作成し、設定する方法を紹介します。
サイトロゴを作成する
よしじゅんが作成したサイトロゴはこちら。

サイトロゴを作成する際に、気を付けることが2点あります。
サイトロゴの大きさ
大きなサイズでロゴを作っても、ザ・トールのカスタマイズで設定した際に勝手にリサイズされます。
最初からリサイズされないサイズ
横220px×縦50px
で作成しましょう。
サイトロゴの背景
サイトロゴの背景にも気を付ける必要があります。
背景が透明の画像なら大丈夫ですが、そうでない場合は文字だけの切り抜きで設定するということはできません。
四角の画像としてサイトロゴが設置されます。
ヘッダーの色に合わせて作らないと、そこだけ浮いてしまいます。

よしじゅんのように文字のフォントと色だけ変更したい人は注意してください。

サイトロゴを設置する
出来上がったサイトロゴを設置しましょう。
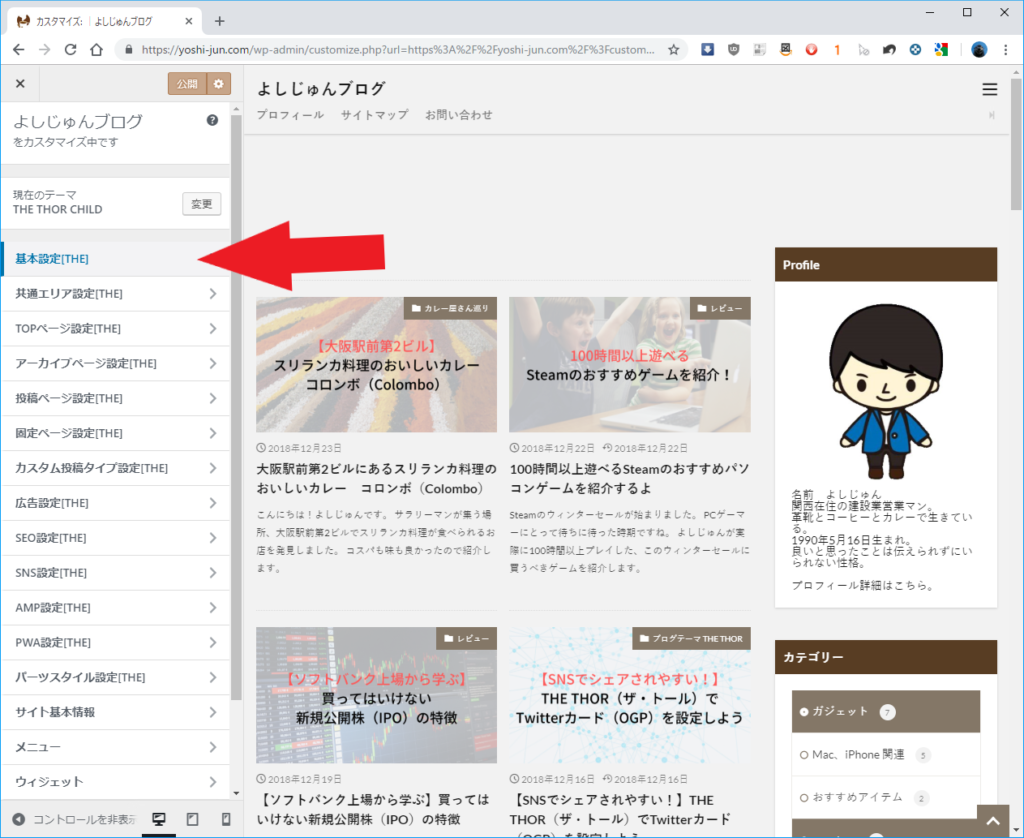
カスタマイズ画面から基本設定を選択。

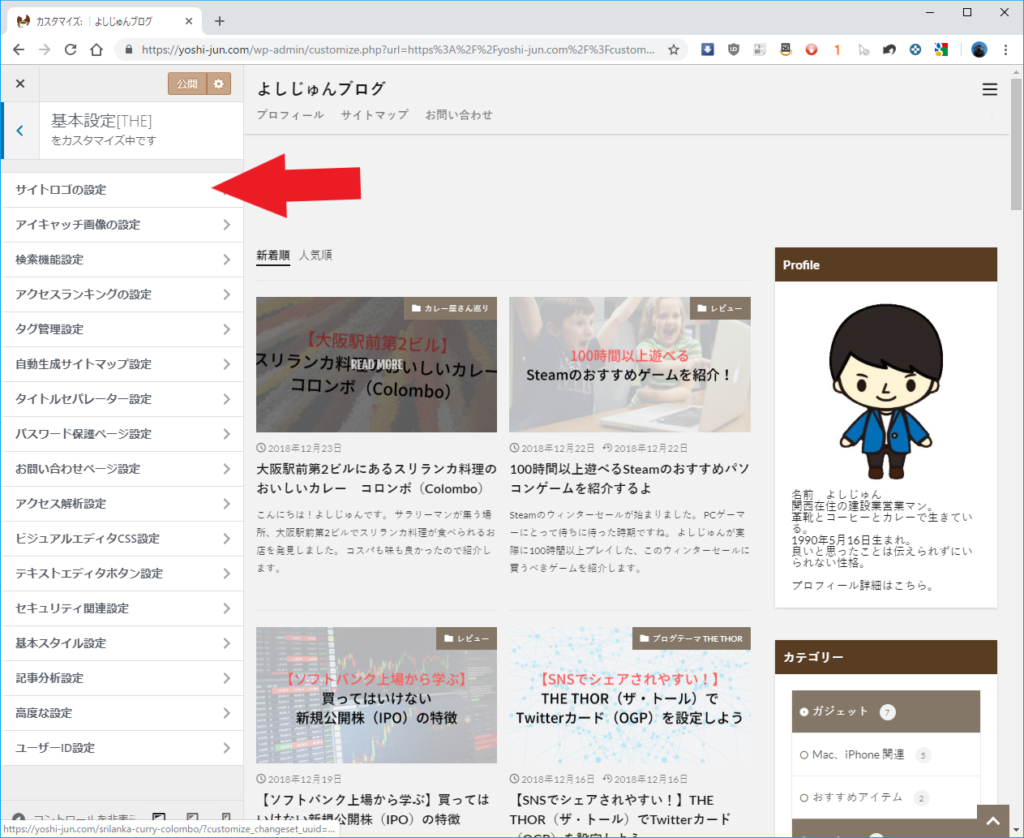
サイトロゴの設定を選択。

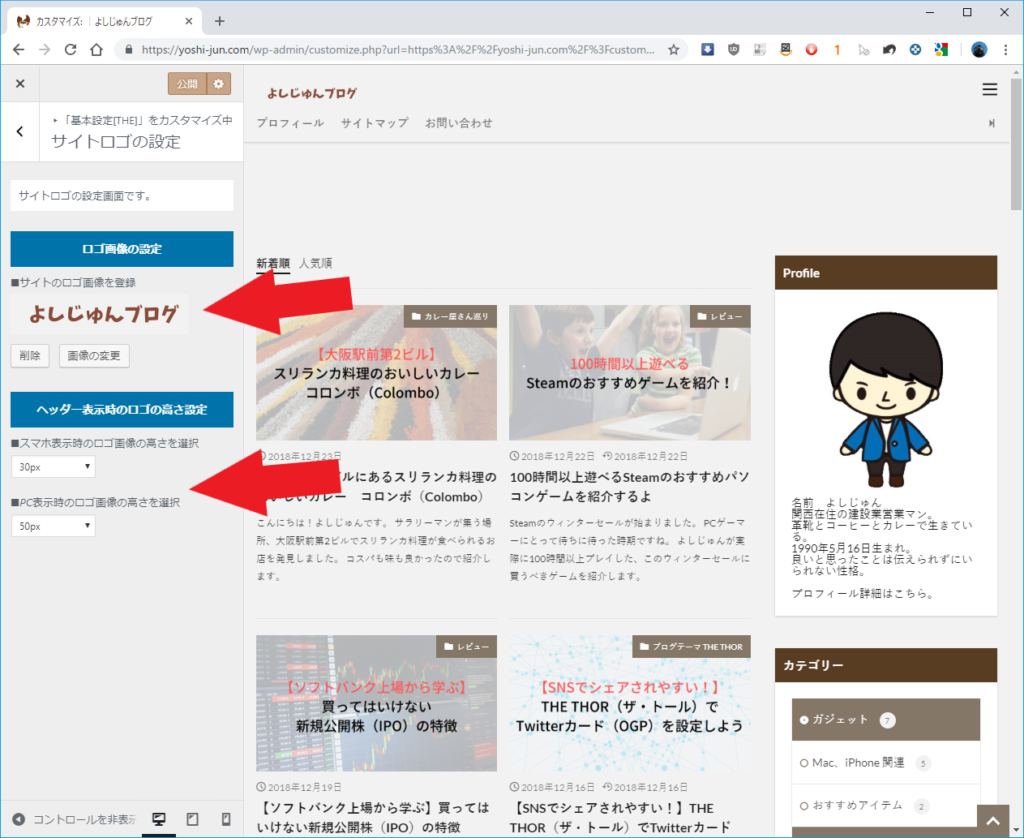
ロゴ画像の設定から作成したロゴを選びます。

ロゴの高さ設定を変更できます。
ここはお好みで調整してください。
よしじゅんは
- スマホの高さ 30px
- パソコンの高さ 50px
で設定しています。
これでサイトロゴが設定できました。

今なら限定購入特典付き!
メインビジュアルの設定方法
メインビジュアルの作成する
よしじゅんが作成したメインビジュアルはこちら。

こちらも注意点があります。
メインビジュアルの大きさ
メインビジュアルの大きさは結構、融通がききます。
サイトを開いたときに一面に画像を表示することもできます。
よしじゅんは下に記事が表示されるようにしたかったので、
横1600px×縦400px
で作成しました。
メインビジュアルの背景
メインビジュアルの背景も文字だけにしたい場合は背景の色と同化するように注意しないといけません。
メインビジュアルを写真や画像から作る場合は気にする必要はありません。
メインビジュアルを設置する
メインビジュアルを作成したら設置しましょう。
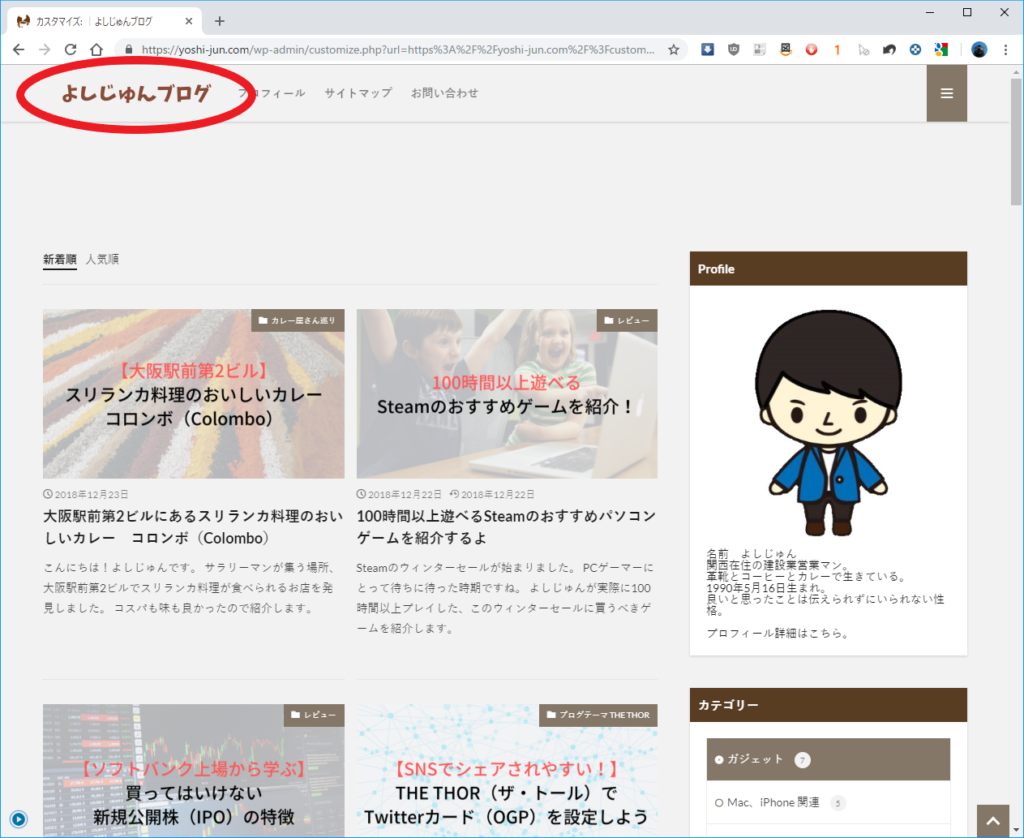
表示される部分は赤丸で囲っている場所。

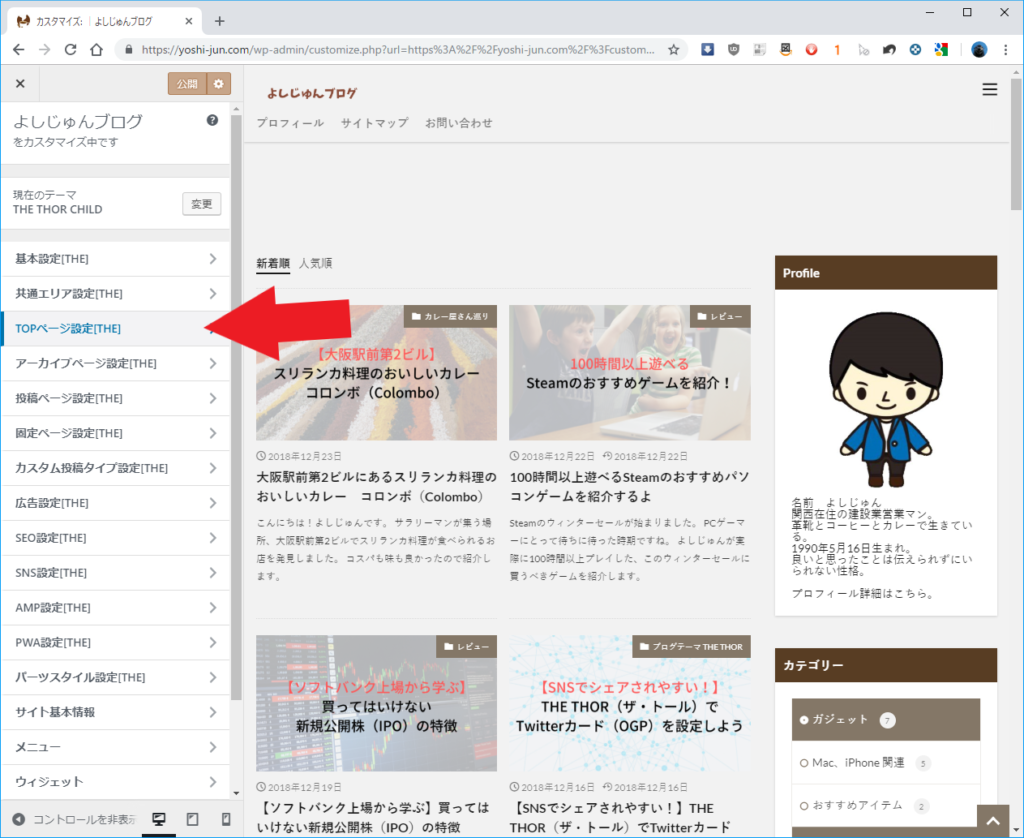
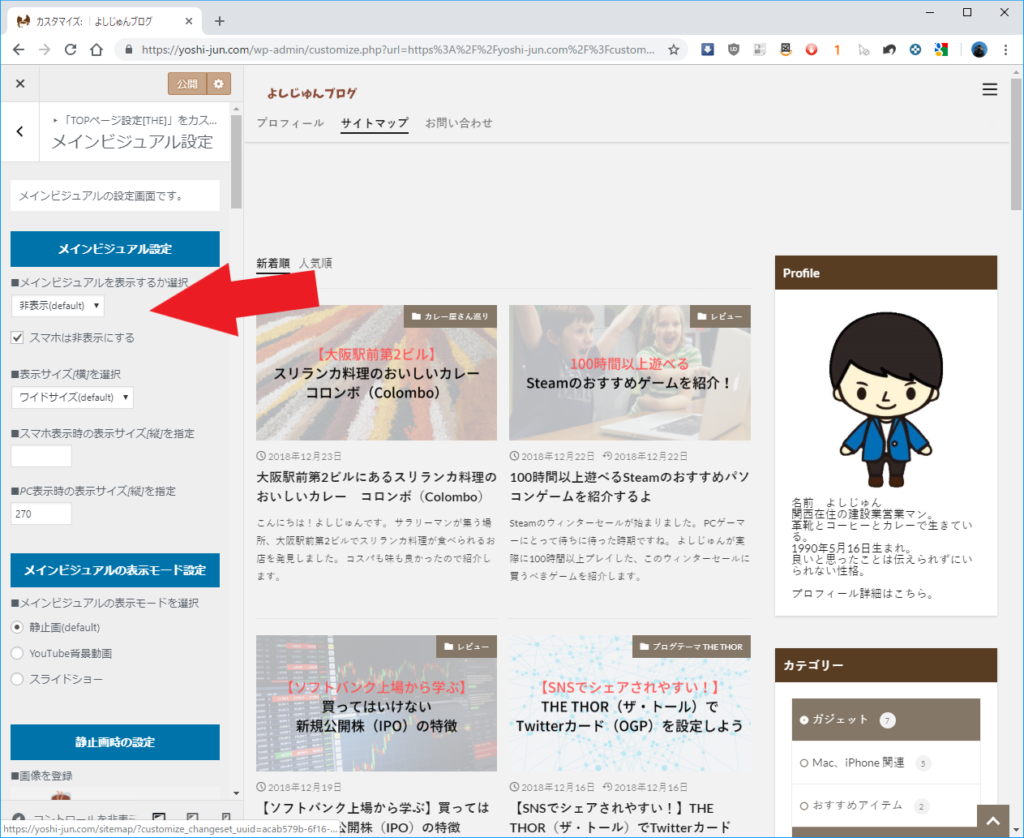
カスタマイズ画面からTOPページ設定を選択。

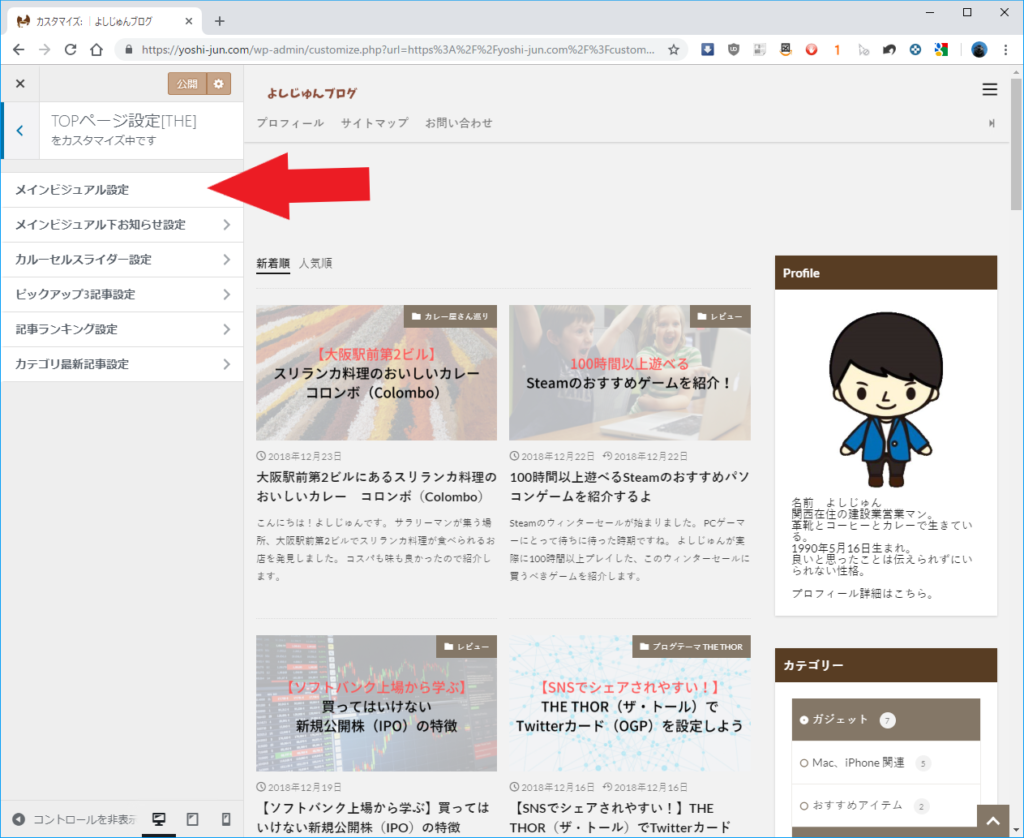
メインビジュアル設定を選択。

メインビジュアルを表示にします。

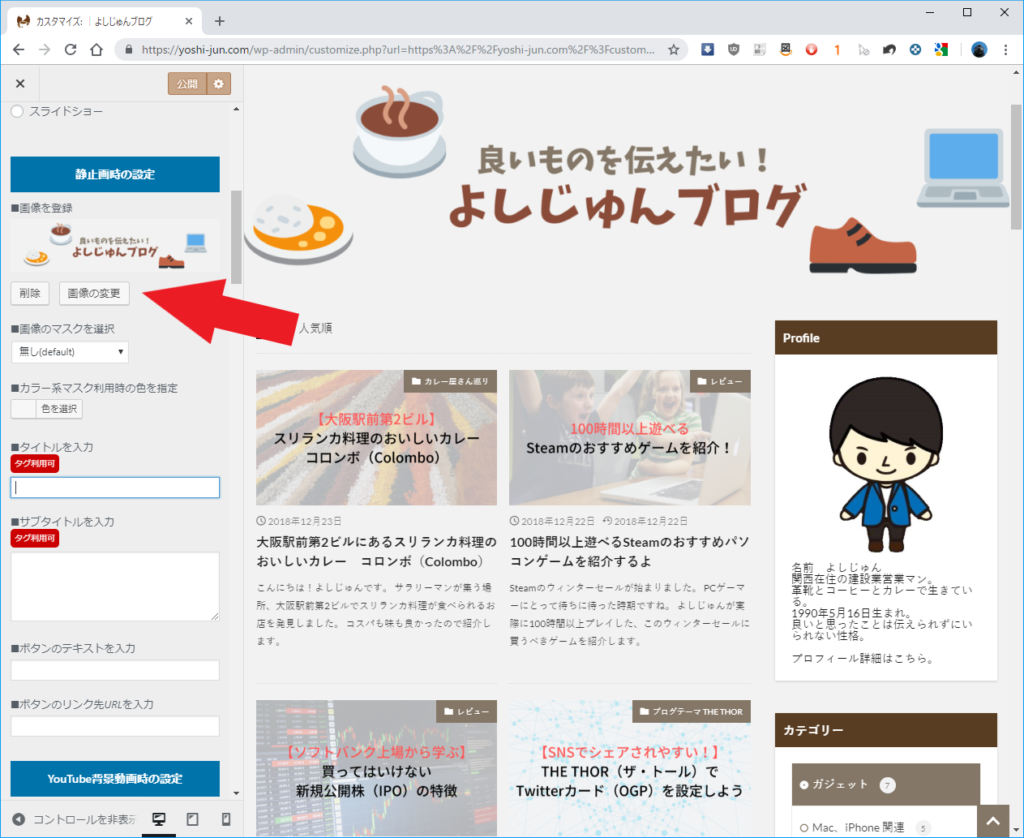
下にスクロールして、作った画像を選択します。

これで設定完了です。

レイアウトが崩れる場合は
表示サイズ(縦)を設定 で微調整してください。
今なら限定購入特典付き!
おしゃれなロゴ、メインビジュアルをココナラで外注しよう!
「おしゃれなロゴ、メインビジュアルで作るのって難しいよね…」
と悩んでいる人は、いっそ外注してみたらどうでしょうか?
ココナラ![]() ではおしゃれなロゴ、メインビジュアルを作る人がたくさんいます。
ではおしゃれなロゴ、メインビジュアルを作る人がたくさんいます。
ロゴの作成であれば1000円くらいからお願いすることがでます。
ロゴ以外でも活用できるので、無料会員登録しておくと便利です。
会員登録しておくと定期的に割引クーポンも届きます。
よしじゅんがロゴ、メインビジュアルを外注しないのは3時間も頑張ったという意地があるだけです(笑)
そろそろ意地を張らずに外注しようと検討しています。

![]()
サイトロゴとメインビジュアルの設定方法 まとめ
サイトロゴとメインビジュアルの設定方法を紹介しました。
家の玄関がきれいになる感じと似ていて、とっても気持ちいい!
まだ設定していない人は是非設定してください。
今なら限定購入特典付き!
【合わせて読みたい】
【有料WordPressテーマへ】LION BLOGからTHE THORに変えるべき理由
【画像大量】THE THOR(ザ・トール)のデザイン着せ替え機能を全部試した結果と感想
(TOPページ編)【THE THOR(ザ・トール)】デザイン着せ替え機能の後にすぐやること
(投稿ページ編)【THE THOR(ザ・トール)】デザイン着せ替え機能の後にすぐやること
データの見える化!THE THOR(ザ・トール)でSEO対策、記事分析を簡単にやろう!
【SNSでシェアされやすい!】THE THOR(ザ・トール)でTwitterカード(OGP)を設定しよう
【PV数1.25倍】THE THOR(ザ・トール)でまとめ記事をピックアップ3記事に設定しよう
