アナリティクスを見ていると、TOPページにアクセスする人は増えているのですが、PV数はあまり増えていませんでした…
「まとめ記事を作って、おしゃれに配置したらもっと見てもらえるんじゃないか?」と思って実践しました。
試してみたところ、すぐPV数が1.25倍に増加しました。
簡単に設定できるので紹介します。
ピックアップ記事を設定する前と後を比較
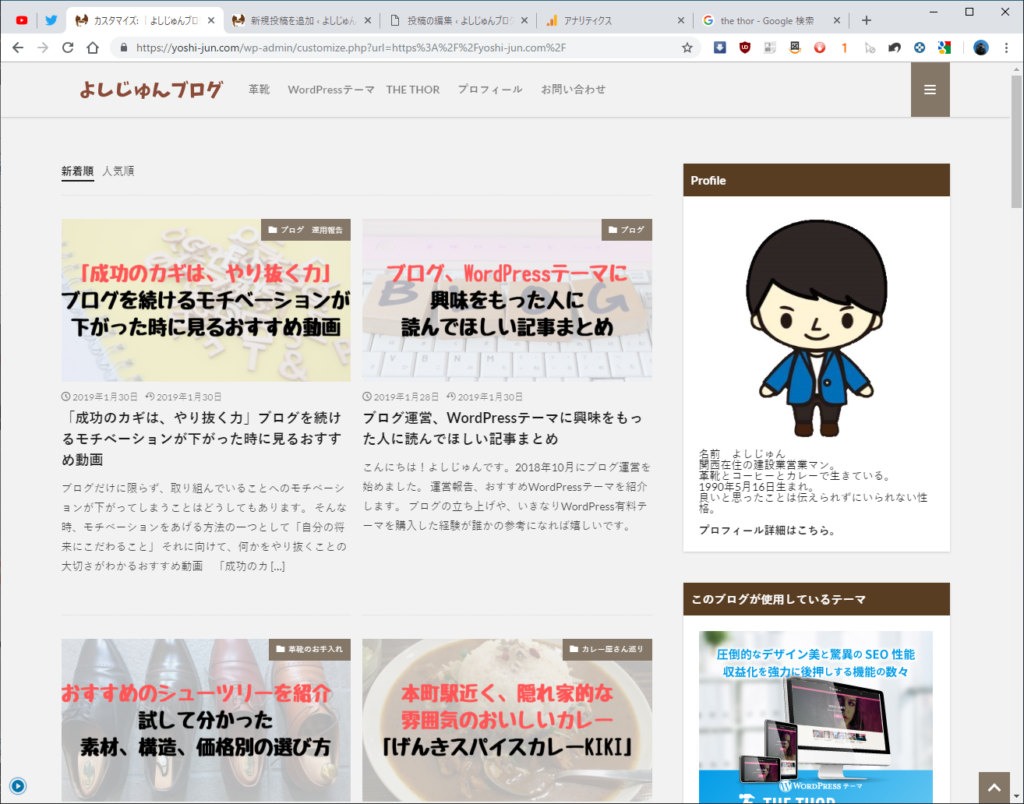
ピックアップ記事を設定する前がこちら。

結構味気無い感じがします。
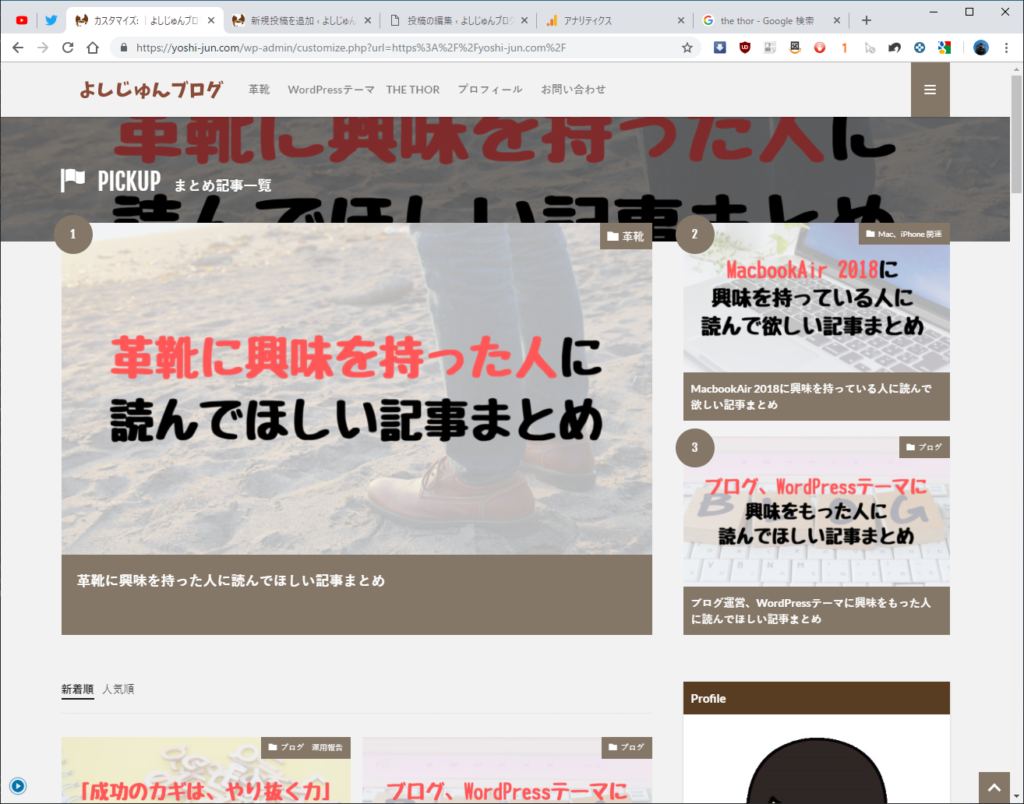
ピックアップ記事を設定した後がこちら。

ちょっとおしゃれになってませんか?
そしておしゃれよりもっと大切なこと…
このブログはどんなことが書いているのか
トップページを見に来たユーザーにとってわかりやすくなりました。
ピックアップ記事を設定したおかげでユーザーの巡回率が上がり、PV数が増えました。
どこに何があるかわかりにくいブログは巡回されません。
ユーザーはブログを見に来ているのではなく、情報を得るために来ています。
ユーザーにとってわかりやすい標識、地図としてまとめ記事を置いてあげましょう。
今なら限定購入特典付き!
まとめ記事をピックアップ記事に設定する方法
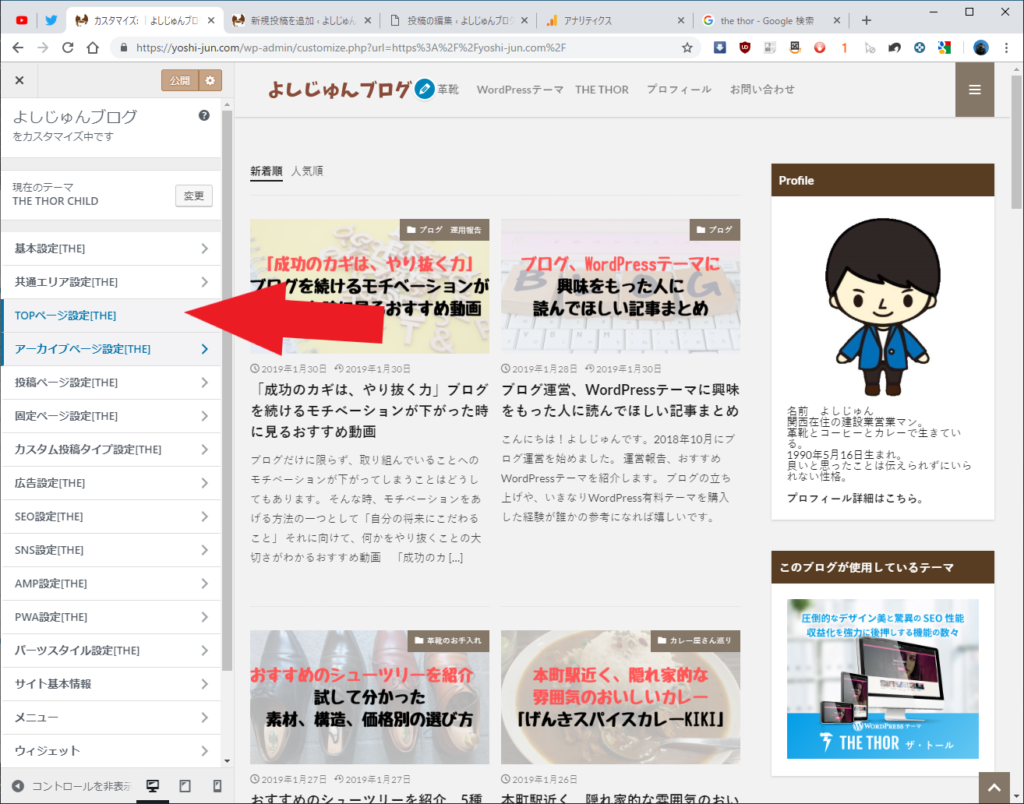
カスタマイズ画面からTOPページ設定を選択します。

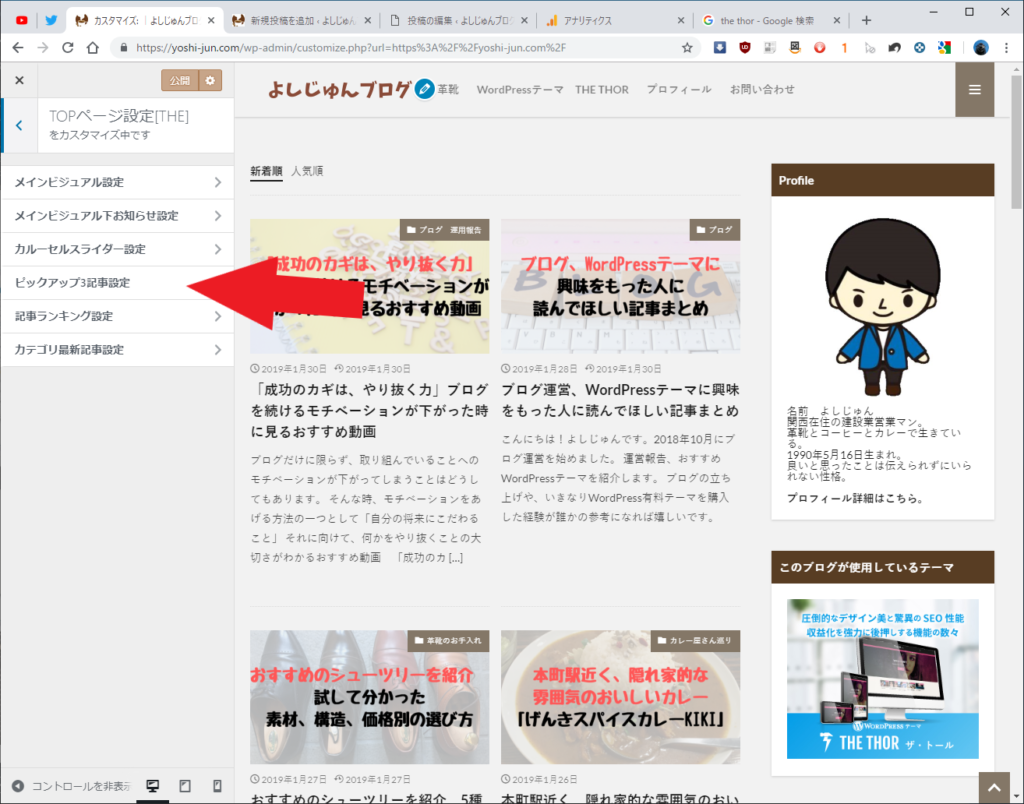
TOPページ設定からピックアップ3記事設定を選択します。

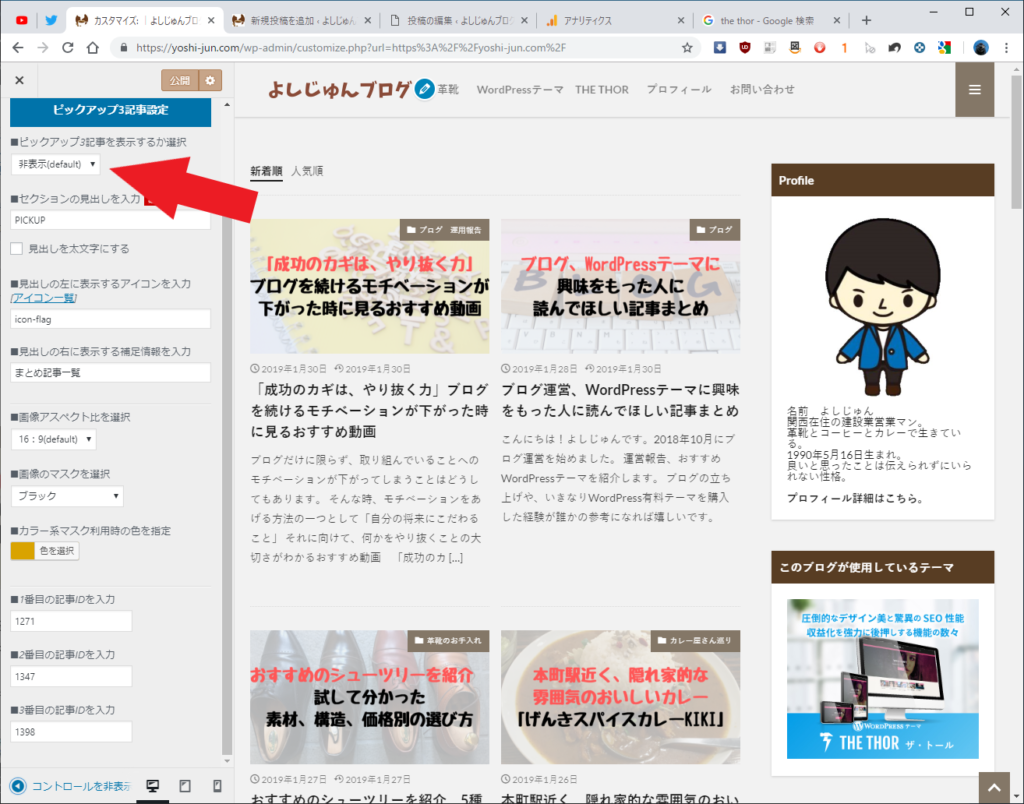
ピックアップ3記事を非表示から表示に変更します。

ピックアップ記事として表示させる3つの記事を選びます。
3つより多くしたり、少なくしたりすることはできません。
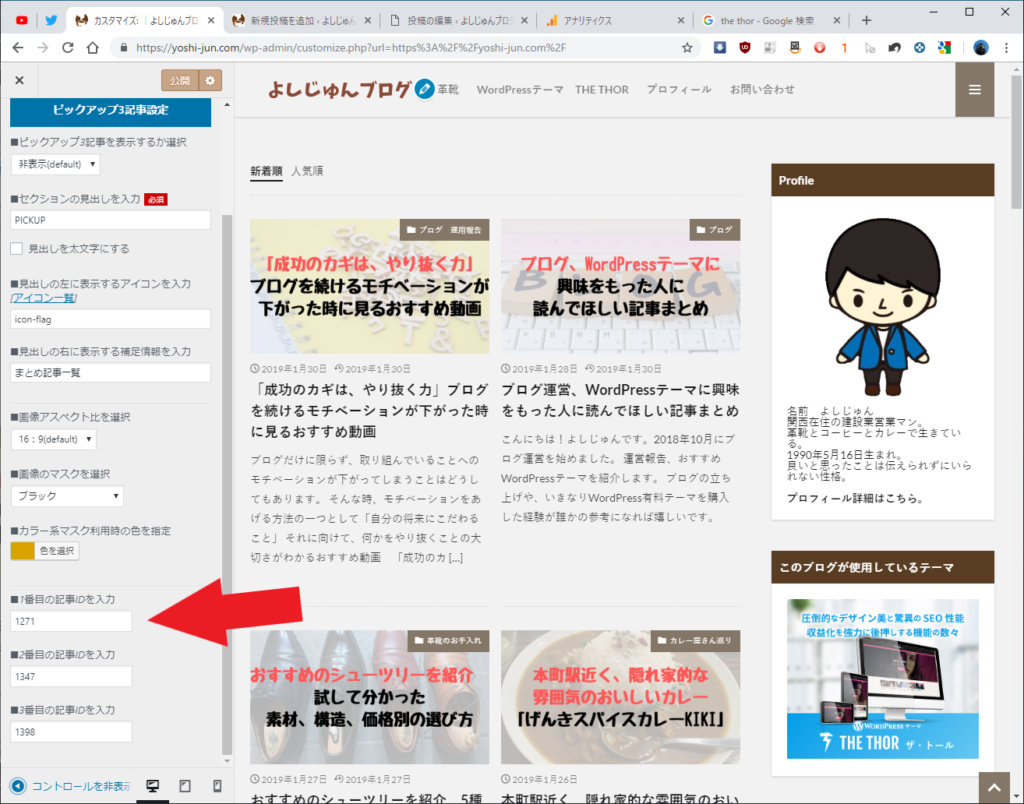
ピックアップしたい記事のIDを記入します。

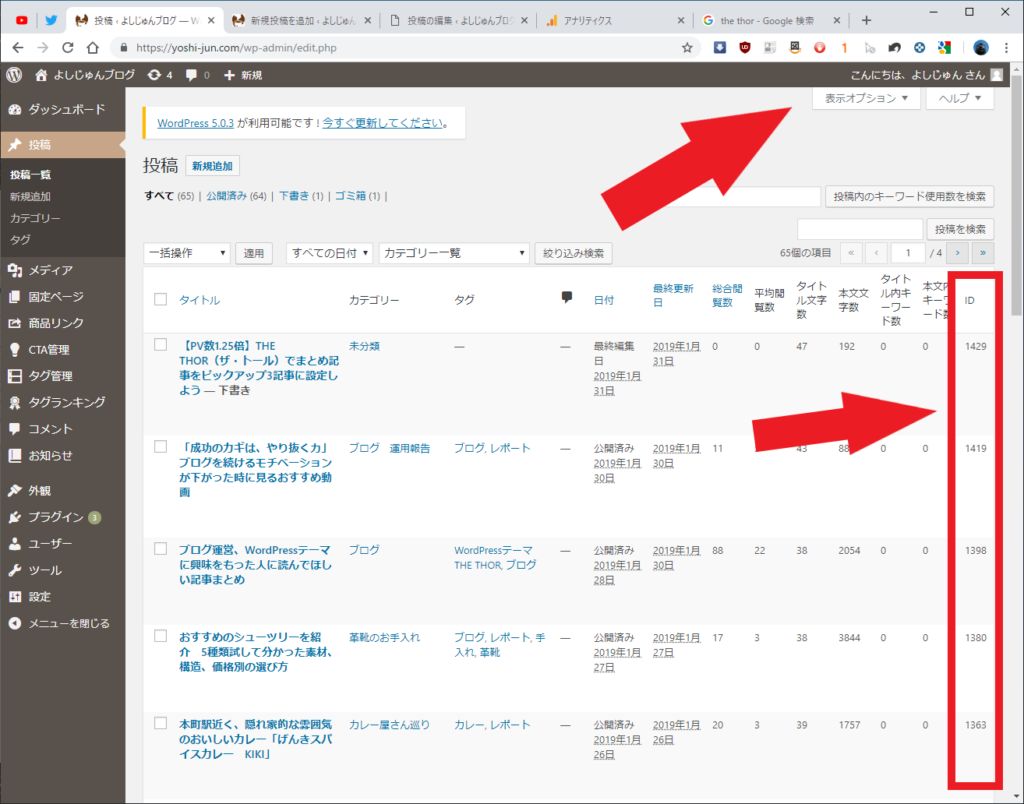
記事IDは記事一覧画面から調べることができます。
投稿一覧画面の右上に表示オプションがありますので、チェックボックスを入れてください。

投稿画面一覧に記事IDが表示されるので、その番号を入力して終了です。
今なら限定購入特典付き!
ピックアップ記事の設定方法 まとめ
ピックアップ記事を設定する方法をまとめました。
ユーザーが使いやすく、見やすいブログはSEOの評価もあがります。
少しでも多く読まれるブログを目指して頑張りましょう。
今なら限定購入特典付き!
WordPressでブログをはじめると、どのテーマを使ったら良いの?って迷ってしまいますよね? ワードプレステーマは無料のものから有料のものまで数多くあり、どれを選べばいいか初心者には分かりにくいんですよね… […]
WordPressでブログをはじめると、どのテーマを使ったら良いの?って迷ってしまいますよね? ワードプレステーマは無料のものから有料のものまで数多くあり、どれを選べばいいか初心者には分かりにくいんですよね… […]
どうも、よしじゅん(@yoshi_jun516)です。 WordPressテーマ、THE THOR(ザ・トール)の特有の機能として「デザイン着せ替え機能」があります。 こちらを全デザイン試してみた結果と、感想をお伝えします。 […]
THE THOR(ザ・トール)のデザイン着せ替え機能を利用した時、ブログのデザインが結構崩れます。 徐々に綺麗に整えていけば良いのですが、とりあえずは最低限見れるようにしたいところ。 シンプルなブログになるように、よしじゅんがや[…]
THE THOR(ザ・トール)のデザイン着せ替え機能を利用した時、ブログのデザインが結構崩れます。 今回は投稿ページのレイアウトをとりあえず最低限見れるようにしていきましょう。 どんどん見づらい部分を修正していきます。 […]
こんにちは!よしじゅんです。 SEO対策のために記事分析を出来るだけ簡単にできたらいいな~と思いますよね。 THE THOR(ザ・トール)では閲覧数やタイトル文字数、本文にキーワードがどれくらいはいっているか などのデータを簡単[…]
TwitterやFacebookでシェアされたときに、アイキャッチ画像が表示されるOGPを設定をしていますか? 誰かが記事を拡散してくれたときに設定をしていなかったらクリック率が落ちてしまいます。 いつ自分の記事がバズるかわかり[…]
自分のサイトの顔になるTOPページ。 何も装飾されていないサイトロゴやメインビジュアルだと、ちょっと味気ないですよね? サイトロゴ、メインビジュアルの作成から設置する設定を紹介します。 見栄えの良い、オシャレなサイトになる[…]
SEO対策の一つとして「ページ表示速度を改善する」ということがあります。 サイトの読み込み時間が長くなるとユーザーがすぐにブラウザバックしてしまいます。 少しでもページ表示速度を改善するために「EWWW Image Optimi[…]